如何改进您的移动(响应式)网站
网站应该适合移动设备。这是您的第一要务。优化移动网站不仅涉及提高网站的性能,还涉及为用户提供出色的用户体验。这篇 SEO 基础知识文章概述了您可以采取哪些措施来改进您的移动网站。
目次
Toggle如何使您的网站适合移动设备?
如果满足以下条件,则网站适合移动设备:
- 允许用户快速轻松地完成操作和任务的网站
- 在智能手机和平板电脑等移动设备上正确加载
- 网站速度快,内容可以超高速加载
- 用户无需捏合或缩放即可以易于阅读的格式查看内容
- 提供充足的触摸导航空间
- 为移动用户带来附加值
- 了解搜索引擎适合移动设备
为什么移动 SEO 很重要
移动搜索引擎优化旨在确保移动网站向移动设备用户提供最佳的内容呈现。我们的世界正变得越来越面向移动设备,因此让您的网站适合移动设备已变得至关重要。如果您的网站无法向移动用户提供或无法正确提供服务,您将无法在搜索引擎中获得适当的排名并失去利润。因此,您应该尽一切努力优化网站的移动视图并使其尽可能好。
如果您的网站不是最新的或者您的移动网站没有足够的内容,则很难在搜索引擎中获得良好的排名。如果您还没有良好的网站移动视图,我们建议您创建一个功能齐全的移动视图,最好采用响应式设计。Google 有一个很棒的入门指南来帮助改进您的移动网站。
此外,Google 最近致力于帮助网站所有者在其移动网站上提供更好的用户体验。此页面体验计划提供了有关人类和机器如何感知站点性能的指标(所谓的核心网络生命)。这些指标将帮助您找到改进移动网站时的重点。
请记住,您应该将您的网站视为一个网站。我真的不建议将“桌面网站”和“移动网站”分开。您应该拥有一个可以根据用户设备进行调整的网站。
如何改进您的移动网站
为了提高你的移动搜索引擎优化,你应该注意两件事:
- 创造愉快的用户体验
- 确保您的网站具有响应能力
- 提高网站速度
- 使用结构化数据
- 不阻止 JavaScript、HTML 和 CSS 代码
- 不要过度使用重定向
- 选择正确的视口
- 不要使用插页式广告或弹出窗口
- 检查手机兼容性
- 向 Google 通报您的网站
专注于让网站使用变得简单、愉快
为您的用户提供出色的用户体验,Google 一定会喜欢的。了解访问者访问您网站的原因以及他们在您网站上的主要任务是什么。您希望用户给您打电话吗?您的电话号码应放置在显眼的位置,并且易于人们点击。想要提高转化率吗?让您的购买按钮脱颖而出并正常工作。使用这些任务来吸引人们对您网站的关注,并以信息丰富且有趣的方式引导您的访问者。任何让用户感到沮丧的事情都会损害搜索结果。测试、迭代和优化您的移动网站。
响应式设计
有多种方法可以为移动用户改进您的网站。最重要的是响应式设计,这是Google提倡和推荐的技术之一。响应式设计使您的网站可以使用单个 URL,从而使 Google 更容易理解和编制索引。
如果您使用 WordPress,几乎所有主题都是响应式的,因此构建适合用户设备的网站相对容易。请务必检查您的网站在 Google Chrome 开发者工具中的扩展情况。如果它无法正确缩放,您需要与您的网络开发人员讨论修复问题,或选择不同的主题。您还可以通过转到“移动可用性”菜单,在 Google Search Console 中检查您的网站是否适合移动设备。如果有问题,请解决问题。
提高网站速度
提高网站的移动搜索引擎优化可以做的最重要的事情之一就是提高网站的加载速度。研究数据显示,离开加载缓慢的网站的用户更有可能再也不会回来。多年来,网站速度一直是排名因素,谷歌越来越注重解决这个问题。
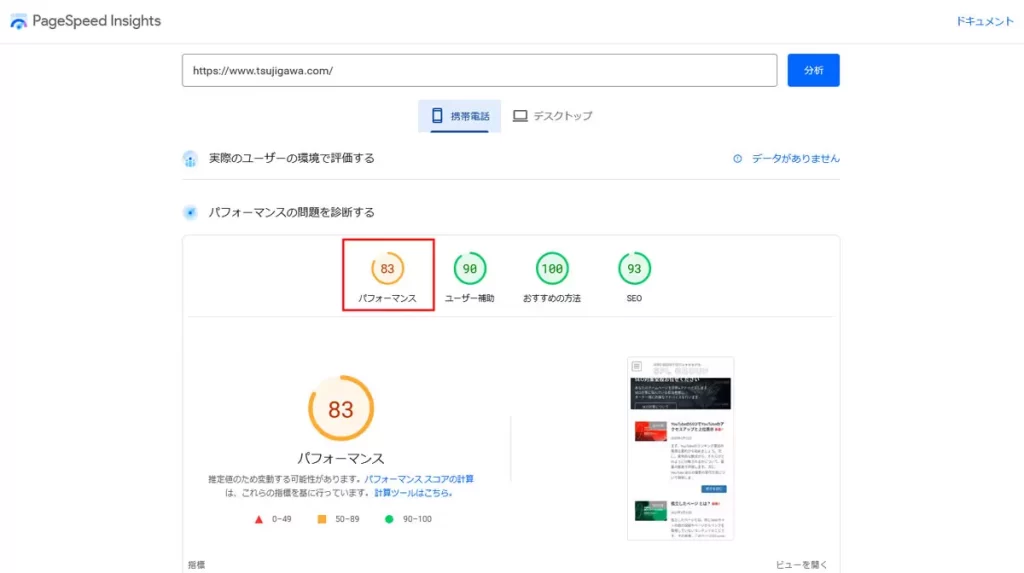
您可以通过在PageSpeed Insights 工具中输入 URL 来检查网站的速度。
如果输入URL并按[分析]按钮,性能将显示如上。我们将进行改进,目标是
移动设备(手机选项卡)达到 70 分或更高的及格分数,桌面设备达到 90 分或更高的及格分数。
我认为从一开始就很难将移动性能提高到70或更高,所以我们首先以50或更高为目标。
改善您网站的网络托管
优化移动网站速度的首要技巧是选择良好的网络托管服务。许多网站在预算主机上运行,这些主机与其他网站共享大量服务器空间。远离廉价托管并与信誉良好的托管公司制定良好的计划至关重要。虽然成本更高,但从 SEO 的角度来看,这是值得的。
优化您的形象
如果有一种简单的方法可以提高网站的速度,那就是图像优化。不要将大型高清图像添加到您的网站。使用 WordPress 插件(例如 EWWW Image Optimizer)等工具将它们缩放到正确的尺寸并减轻其尺寸。考虑以下一代图像格式(例如 WebP)提供图像。如果转换为WebP等格式,图像会更轻,优化也会立即进行。
缩小代码
您网站发出的每个请求都会影响网站的速度。为了改进您的移动网站,您需要减少这些请求。实现此目的的一种方法是缩小代码。这意味着对 JavaScript 和 CSS 等资源进行分组和连接,从而提高网站速度,同时浏览器需要加载的文件更少。这看起来很难实现,但是像 WP Rocket 这样的插件可以满足您所有的缓存需求。或者,您可以使用Cloudflare 的WordPress 自动平台优化一次性获得多个扩展。
浏览器缓存
使用浏览器的缓存告诉浏览器可以将不经常更改的页面元素存储在缓存中。这样,浏览器只需在您每次再次访问时下载新的动态内容。上面代码精简主题中提到的 WP Rocket 之类的插件可以提供帮助。
减少重定向
重定向将访问者从请求的页面带到另一个页面,可能是因为 URL 已被移动或删除而发生更改。如果做得正确,这会带来良好的用户体验,但您使用的重定向越多,您的网站速度就越慢。还要注意不要导致重复无限循环的重定向循环。
使用结构化数据改进您的移动网站
结构化数据对于每个站点都至关重要。结构化数据允许您以搜索引擎可以理解的方式描述您的内容。通过这种方式,您可以与搜索引擎进行直接沟通。作为回报,搜索引擎可能会为您提供令人惊叹的丰富结果。移动网站需要与桌面网站相同的结构化数据。否则,谷歌可能会感到困惑。
不要屏蔽 JavaScript、HTML、CSS 等资源
不要阻止 JavaScript、HTML 和 CSS 等资源。这样做会使 Google 更难访问您的网站并降低您的排名。检查您的 Google Search Console,看看它是否阻止了资源。如果您想真正优化您的移动网站,请消除所有障碍。
提高可读性
确保您的移动网站在移动设备上完全可读。使用各种设备来查看您的排版(一种使书写看起来清晰的设计技术)是否良好,并在必要时进行更改。版式会影响网站的用户体验。
改进了点击目标尺寸
人们讨厌手指无法正确按下按钮、链接或菜单项。有时设计师对按钮尺寸没有给予足够的考虑。当导航困难或不自然时,移动用户会感到沮丧。请修复它以改进移动网站。
选择正确的视口
视口决定了用于显示的设备的页面宽度。指定正确的视口可确保使用特定设备的访问者获得正确版本的网站。如果不这样做,可能会导致您的桌面网站被小屏幕的智能手机用户查看。
不要使用插页式广告或弹出窗口
Google 可能会对宣传电子邮件通讯、注册表单或使用大型弹出窗口或插页式广告(例如页面上显示的广告)的网站进行处罚。这些通常会阻止用户快速访问请求的内容。尽可能避免使用这些。但如果您必须使用它,请遵守 Google 的规则。
测试您的网站并告诉 Google
在开始任何移动 SEO 工作之前,您应该与 Google 一起运行移动可用性测试,看看从哪里开始。您应该在进行修复的同时继续进行测试,看看是否还有其他修复。当你的移动网站优化后,你需要通知Google对其进行索引。养成始终使用 Google 搜索控制台的习惯,以跟踪您网站的表现。
分析其他技术要素
还有其他方法可以提高移动网站的性能。其中一项技术是加速移动页面 (AMP)框架。它是 Google 领先的框架之一,允许网页在移动设备上超快速加载。通过将您的内容封装在特殊的 HTML 代码中,您可以通过 Google 可以用来提高性能的方式来优化您的页面。AMP 并非没有缺点,而且并非所有项目都能从中受益。您需要单独考虑是否适合您的网站。
AMP 并不是唯一可以帮助优化移动网站的技术。其他公司也提供类似的解决方案,例如 Cloudflare 的各种优化交付技术。现在有很多选项,因此更容易优化。
概括
移动是新的基准、新的默认设置。在当前互联网时代,不适合移动设备的网站可以称为化石。修复您的移动网站并尽一切努力使其不仅适合 Google,更重要的是适合您的访问者。移动搜索引擎优化不仅涉及精彩的内容和完美的技术演示,还涉及创造用户体验。一旦实现这一点,您将拥有一个在竞争中脱颖而出的网站。