我们为您准备了一份电子表格,用于进行技术 SEO 审核,以检查您的网站和内容是否满足最低技术要求。
SEO 专业人士、顾问和网站所有者都可以免费下载和使用它。
SEO 公司通常有一个简单的此类技术 SEO 项目列表,以便在尝试解决排名和索引问题时进行检查。同样,代理机构和顾问可能会进行技术搜索引擎优化审核,有时会进行数百页的审核,以提高客户的搜索可见性。我想如果这样的工作能更容易一点就好了,哪怕只是一点点,我想这次创作并发布它。
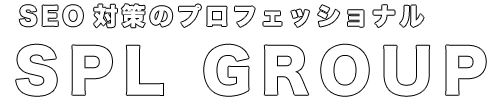
该表提供了对我们内部措施之一的快速、简单的技术 SEO 审核,涵盖了 Google 搜索结果中索引、排名和可见性的所有重要领域。该审核电子表格可下载,并可根据您自己的目的进行修改。机构和顾问可以将其纳入他们的审核流程,网站所有者可以快速查看其网站的重要 SEO 元素。单击下面的按钮进行复制即可开始。
目次
Toggle检查程序
- 请下载检查表。
- 此清单假设您正在审核单个 URL,但您可以使用自动化来按站点扩展此规模。
- 每个审核点都标有严重性级别(高、中、低和N/A )。您可以根据您的个人需求随意更改这些值。
- 在审核过程中,您可以将每个项目标记为已完成、未解决或不适用。
- 使用“备注”部分写下您发现的任何重要观察结果或需要进一步解释的要点。
- 使用“操作项目”列输入您或您的客户应采取的后续步骤。
- 各审核项目的详细情况请查看栏末“解决方案”栏。

另外,在本文中,我们将解释每个项目的要点、调查的工具(如何使用工具)以及如何解决它们。
如果您认真想提高您的技术 SEO 知识并同时改进您的网站,我们建议您阅读整个技术 SEO 检查表。学习 SEO 基础知识是实现互联网业务目标的重要第一步。
以最适合您的速度进行,并注意本章中链接的大量资源。它们也值得注意。
1. 基础知识
从技术上讲,这并不是真正的审计,但这些都是简单的清单项目。
已安装分析
安装 Analytics 并不是真正的排名因素,但它可以帮助您了解访问者的行为以及网站的技术问题。
工具:谷歌分析
在 Search Console 中设置属性
在 Google Search Console 或 Bing 网站管理员工具中设置网站属性可为您提供有关这些搜索引擎(Google、Bing)如何抓取您的网站的大量信息。使用这些工具可以使此清单中的许多任务变得更加容易。此外,这些工具使您可以直接访问有助于提高网站排名和可见性的特定工具和设置,例如提交多语言网站所需的站点地图或地理定位,因此请务必进行设置。
添加新页面后运行网站抓取(推荐)
如果您在网站上发布新内容或新文章,搜索引擎不会立即将它们编入索引。当Google等爬虫定期访问您的网站时,这些问题就会得到解决,但如果您想急于在搜索结果中显示或必须急于与客户端进行平衡,请在URL输入中手动输入URL字段并发出抓取请求。
2. 抓取和索引
从这里开始,我们来检查两个最重要和基本的项目。您的网站准备好让搜索引擎抓取重要内容并将其编入索引了吗?
检查 URL 是否已编入索引
也许整个清单上最重要的一项是您的网址是否实际显示在 Google(或您选择的搜索引擎)上。要确认此问题,请执行以下两项简单检查之一。
1. 运行站点:搜索
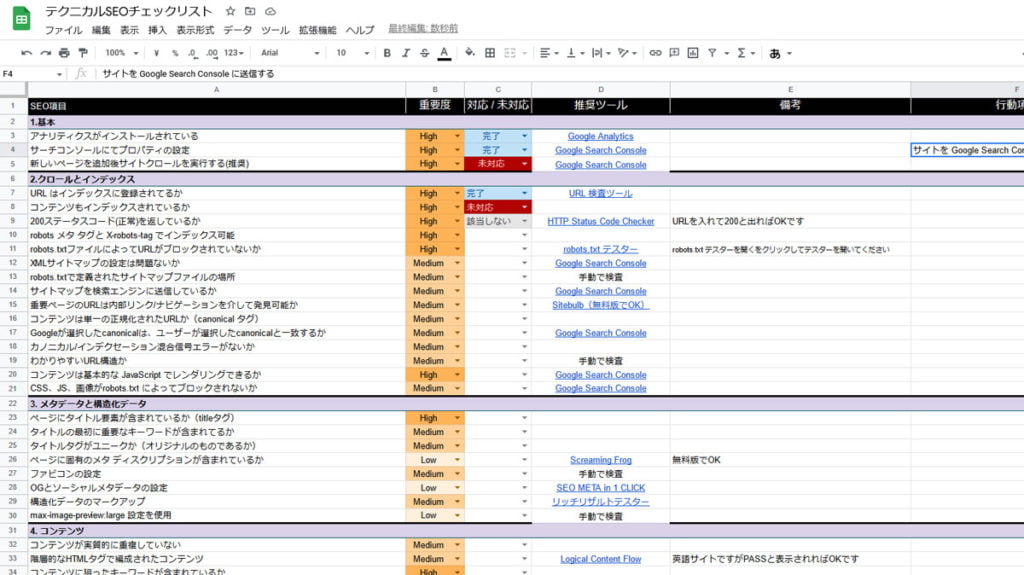
“site:”搜索是查看 URL 是否已编入索引的最快且最简单的方法。只需在“site:”后面输入 URL。
例如,对于我的网站:site:https://www.tsujikawa.com/
请在 Google 搜索窗口中输入此内容,如下所示。

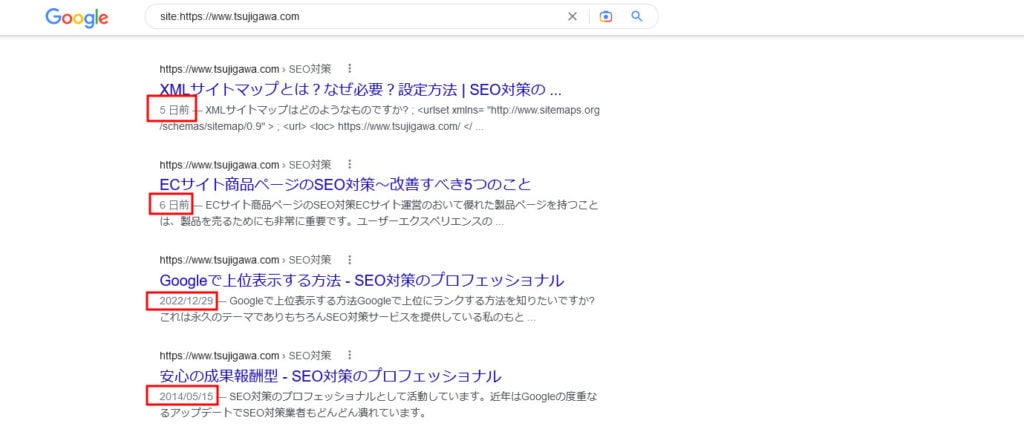
如果您在搜索窗口中输入如上所示的网址并进行搜索,您的网站的网址列表将显示如下,则说明该网站已被搜索引擎索引,没有任何问题。
相反,如果您的网站没有出现在搜索结果中,则说明出现了问题并且未将其编入索引。

红框括号中的数字是您网站当前被索引的页面数量。
黄枠如果您的站点列表显示在 包围的部分中,则没有问题。
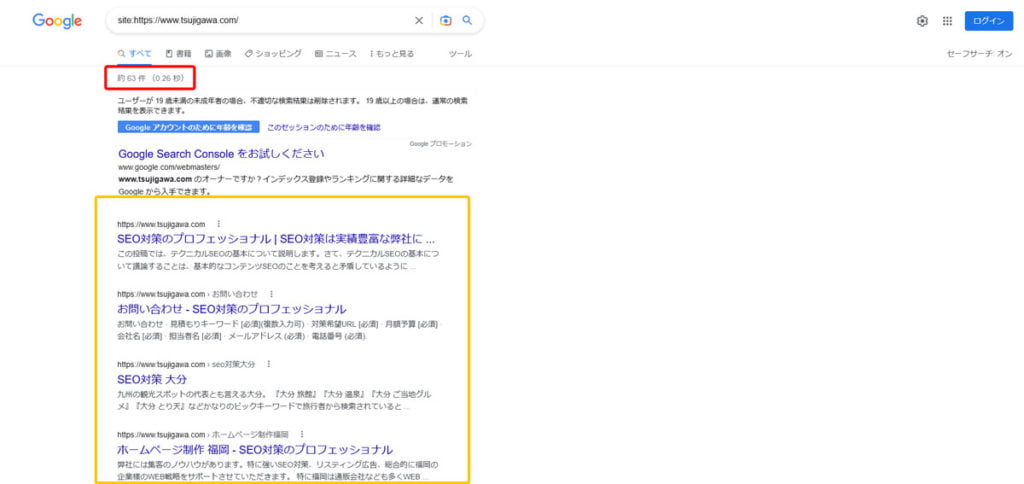
2.搜索控制台“URL调查”
使用“site:”搜索的问题在于,它会返回以您输入的 URL 模式开头的所有内容,因此它可能会返回与该字符串匹配的多个 URL。因此,我们建议使用 Google Search Console 中的网址检查工具来查找准确的网址。

事实上,我们强烈推荐这种方法,因为 URL 检查工具可以帮助您完成此清单上的其他审核项目。
工具:URL检查工具
您的内容也被索引了吗?
对于搜索引擎来说,能够对您的 URL 建立索引非常重要,但您也需要能够对您的内容建立索引。一种简单的方法(尽管并不完全确定)是查看 Google 的 URL 缓存。您可以使用下面的代码,将下面的“https://www.tsujikawa.com/”替换为您自己的 URL。
https://google.com/search?q=cache:https://www.tsujikawa.com/注意:此时,如果您已经验证您的重要内容确实已被 Google 索引,那么您可能不需要花费大量时间来深入研究索引问题。也就是说,随着更多页面的大规模添加,检查这些问题变得越来越重要,因此检查.
它是否返回 200 状态代码(正常)?
对于要被搜索引擎索引的每个页面的 URL,通常应返回 HTTP 响应状态代码 200。应避免 4xx 和 5xx 错误。3xx重定向代码并不是致命的,但它是一个HTTP状态代码,表明发生了重定向(传输),因此如果它违背了您的意图,您需要更正它。
可使用机器人元标记和 X-robots-tag 进行索引
如果您遇到索引问题,您应该快速检查以确保该页面没有被机器人“noindex”标记。默认值为“index”,因此没有 robots 指令是可以的。
在大多数情况下,Robots.txt 指令作为元机器人标记放置在 HTML 中。Google 的 URL 检查报告会快速告诉您是否允许建立索引。
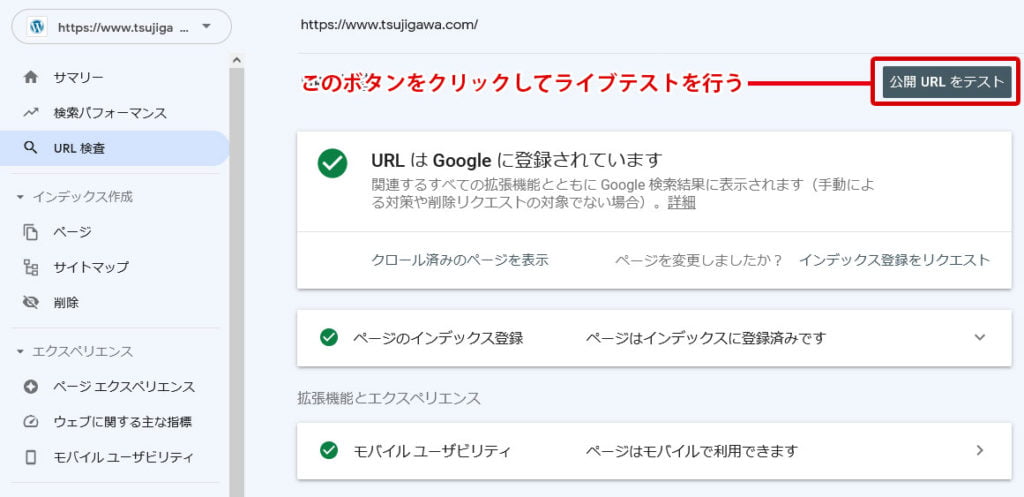
注意:如果您的网址未编入索引,请使用 Search Console 的测试公共网址按钮 > 实时测试来检查其可索引性状态。


工具:谷歌搜索控制台
URL 是否被 robots.txt 文件阻止?
Google可以对被robots.txt屏蔽的URL建立索引,但它实际上可以抓取页面的内容。另外,就我实际负责的客户而言,在许多模式下,使用 robots.txt 屏蔽的网站甚至完全排除了 Google 索引中的 URL。
如果您没有很多网址,可以通过查看 robots.txt 文件来手动修复它们,但为了避免浪费时间和疏忽,我们建议使用下面列出的工具之一更彻底地检查您的网址。
工具:Google Robots.txt 测试器、Robots.txt 验证器和测试工具
XML 站点地图设置有问题吗?
从技术上讲,在 XML 站点地图文件中列出 URL 与 Google 上的排名因素关系不大,但它使搜索引擎更容易发现您的 URL,并且在某些情况下有助于抓取和排名。
最好的方法是将所有可索引 URL 添加到一个 XML 站点地图或多个站点地图文件中。
更多信息:什么是 XML 站点地图?你为什么需要它?请阅读如何设置。
在 robots.txt 中定义站点地图文件位置
如果一切顺利,您的 URL 现在会列在 XML 站点地图中。接下来,您需要让搜索引擎轻松找到您的站点地图文件。
实现此目的最快、最简单的方法是在 robots.txt 文件中列出站点地图位置。将站点地图放置在此处将适用于所有主要搜索引擎,无需额外的工作。就我而言,我在https://www.tsujikawa.com/robots.txt中将其设置如下。站点地图的位置因站点而异,因此请检查每个站点并指定确切位置。
用户代理: *
禁止:/wp-admin/
允许:/wp-admin/admin-ajax.php
站点地图:https://www.tsujikawa.com/sitemap.xml
您是否向搜索引擎提交站点地图?
即使您的站点地图列在 robots.txt 文件中,您仍应将 XML 站点地图直接提交给搜索引擎。这可以确保:
- 搜索引擎将能够直接识别 XML 站点地图
- 搜索引擎会告诉您详细信息是否发现您的站点地图有效(并告诉您是否存在任何问题)
- 您可以从搜索引擎获取覆盖率报告,其中包含有关它们如何对站点地图中找到的 URL 进行爬网和索引的统计信息。
Bing 和 Google 都支持直接提交站点地图。提交站点地图后,Google将为您提交的每个站点地图提供Google 索引覆盖率报告,因此请务必进行设置,因为它特别易于使用且值得使用。
工具: Google 站点地图报告、Bing 网站管理员站点地图
是否可以通过内部链接或导航发现该 URL?
站点地图是搜索引擎用于发现网站上页面的一种方式,但主要方式是抓取网页并跟踪链接。
一般情况下,从主页点击 4-5 次即可找到高优先级页面。这是站点架构的一部分。
另外,请注意“孤立页面” (未通过网站上的内部链接链接到的页面)。孤立页面绝对没有任何好处,必须予以解决。另外,如果您不再使用的旧内容或页面是故意这样做的,那么最好删除它们,不要留下任何东西。如果谷歌的抓取工具没有与内部链接链接,它可能会很难找到您。避免孤立页面的最佳方法是确保重要页面和内容通过标题或侧边栏导航或其他页面的内部链接进行链接。Search Console 和其他 SEO 链接工具可以检查和报告内部链接,但我建议手动进行一一检查。
阅读更多: 什么是孤立页面?对SEO的影响以及如何改进
内容是单个规范 URL(规范标签)
不言而喻,在考虑规范化(规范标签)和内容重复时,需要牢记一些基本准则。
- 所有 URL 必须标记为规范
- 如果您的网站上有不同的 URL,且内容完全相同,则它们必须指向相同的规范 URL。此外,不更改页面内容的 URL 参数不应更改规范标记。
例如:
https://example.com?(何かしらのパラメーターが付属)即使页面本身不是这样划分的,而是通过程序等生成虚拟页面,也需要如下所示设置原始规范URL。
<link href=”https://example.com/” rel=”canonical”>
- 即使以下页面相同但具有不同的 URL 模式,请使用规范标记设置相同的规范 URL
http://example.com
https://example.com
http://www.example.com
https://www.example.com
理想情况下,四分之三的重定向通过 301 重定向到正确 URL 模式的“规范”版本。
如果您使用的是WordPress等CMS,您可以从设置栏中轻松设置。
向 Google 和用户显示的规范是否匹配?
这有点令人头疼,但仅仅因为您定义了规范标签并不意味着 Google 尊重它。谷歌看到并使用许多信号进行规范化,规范标签只是其中之一。Google 看到和使用的其他合法信号包括重定向、URL 模式和链接。
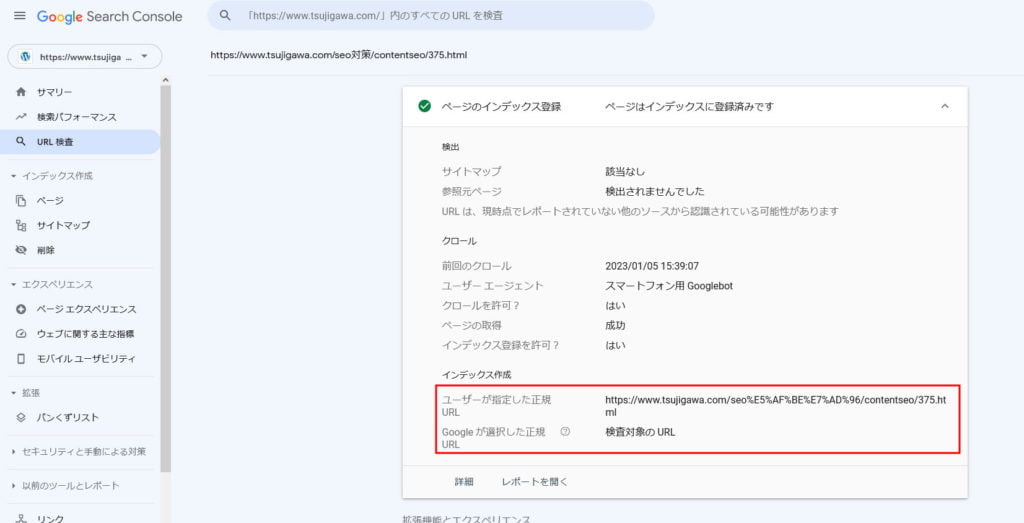
Search Console 是检查 Google 是否遵守您自己定义的规范的最佳工具。您应该使用 Search Console 中的网址检查工具中的覆盖率报告来解决所选的任何与您选择的规范不同的规范 Google。

如上图所示,如果待检测的URL与用户指定的常规URL的值相同,则属于正常现象。
检查规范/索引标签中的混合信号错误
这非常简单:您应该避免在规范标签和索引标签之间发送混合信号。
例如,如果页面 ① 是页面 ② 的规范,并且页面 ② 可索引,我不想用“noindex”标记页面 ① 来发送混合信号。
换句话说,如果 URL 可索引,则不要将“未索引”页面规范化为该 URL。
易于理解的 URL 结构
我个人的建议是让 URL 尽可能简单。通常这意味着:
- 尽可能使用简短、人类可读的 URL
- 避免不必要的参数,例如会话 ID 和排序参数
- 避免导致“无限空间”(永无止境的 URL)的损坏的相对链接
另请注意,Google 可能会使用您的 URL 创建搜索结果片段的面包屑。因此,使用简单、关键字丰富的 URL 也会提高您的点击率。
有关详细信息,请阅读Google 有关 URL 结构的文档。
可以用基本的 JavaScript 渲染内容吗?
如果您已经完成了这一步并且已经验证 Google 已经将您的重要内容编入索引,那么我假设您没有遇到 JavaScript 渲染问题,但您可能在这些方面遇到问题。如果您遇到并且您的网站依赖于 JavaScript,这可能是一个问题,所以请检查一下。(如果没有,可以跳过本节)
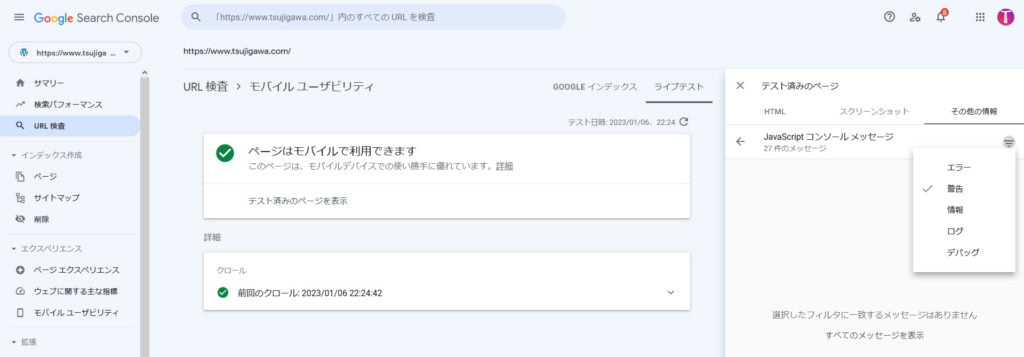
测试 Google 是否可以使用基本 JavaScript 呈现您的网站的两个简单工具是 Google 的移动设备友好测试和 Google 搜索控制台的 URL 检查工具“测试公共 URL”功能。要查看渲染的 DOM、JavaScript 控制台消息和资源加载错误,请在 Search Console 中点击[测试公共 URL] > [查看测试的页面] ,然后点击 [其他信息选项卡] > [JavaScript 控制台消息]并检查是否有任何警告。如果没有问题,您应该看到“没有消息与所选过滤器匹配”,如下所示。
调试 JavaScript 错误是一个很大的主题,超出了此清单的范围,但至少您知道从哪里开始。

CSS、JS 和图像是否被 robots.txt 屏蔽?
如果搜索引擎无法呈现您的页面,则您的 robots.txt 文件可能会阻止重要资源。几年前,SEO 社区经常阻止 Google 抓取 JavaScript 文件。Google 当时没有渲染太多 JavaScript,我们觉得这是一种浪费。现在,谷歌可以像人类一样访问所有这些文件并渲染和“查看”页面。
最好目视检查您的 robots.txt 文件,以确保您没有阻止重要的图像文件、CSS 或 JavaScript 文件,从而阻止搜索引擎呈现您的页面。您还可以使用 Google 的 URL 检查工具来检测被阻止的资源,如下所示。和之前一样,点击【测试公共URL】>【显示测试页面】后,如果【其他信息选项卡】>【页面资源】栏中显示“已加载所有资源”,则没有问题。反之,如有标记警告,请更正。
工具:URL检查工具
3.元数据和结构化数据
让我们看一下元数据和结构化数据(页面上不可见的“幕后”数据和设置)。它可以帮助搜索引擎理解您的内容,影响其在搜索结果中的显示方式,甚至可以提供很多帮助。通过仔细检查和纠正这一点,您的网站显示在搜索结果顶部的可能性将会增加,所以让我们逐一检查,不要认为这很麻烦。
页面是否包含标题元素(标题标签)
URL 应该有一个标题标签,其中包含与页面内容相关的文本。我想没有多少人拥有网站并且对SEO感兴趣并且在查看这个页面并且没有设置标题标签,但是我将其设置为检查项,因为这是基本的事情。
网络浏览器通常会在选项卡的标题中显示标题,因此经常查看网站的网站所有者不会错过它,但请检查所有页面以防万一。
如果标题为空,请务必添加一个。
标题设置是否正确(字符数)?
我经常被问到的一个常见问题是:“我的标题标签应该有多长?”
答案是,这取决于情况。Google 允许标题可以很长。一般来说,大多数 SEO 建议将标题保持在 28 到 36 个全角字符之间(我个人的建议是 29 个字符)。这是因为 Google 通常会限制在搜索结果中显示的字符数(基于像素长度)。
尽管谷歌允许,但较长的标题可能会出现问题。标题可能会在您网站的许多地方使用,如果您的网站包含在网站不同部分反复重复的标题,Google 可能会讨厌您。
无论标题的长度如何,我们建议将关键关键字保留在前 28-36 个字符内。这允许用户在搜索结果中实际看到它们。如果不这样做,重要的标题部分可能会由于Google的显示限制而被切断,用户可能不知道该页面是什么。在标题中保持重要关键字的可见性会对您的点击率 (CTR) 产生重大影响。
标题标签是否唯一(原创)?
标题标签是SEO中无法回避的重要项目。
对标题标签的最后检查是确保整个网站的每个页面没有重复的标题。虽然没有已知的重复标题排名惩罚,但谷歌鼓励使用原创标题,不喜欢样板或复制或抄袭其他内容。独特的标题有助于搜索引擎区分您的内容,并有助于为用户提供独特的价值。
大多数 SEO 爬虫可以轻松识别标题重复错误。
如果您只想查看一页,最好的方法是结合 Google 的 site: 和 intitle: 在您的网站上搜索确切的标题,如下所示:
site:www.tsujikawa.com intitle:“什么是长尾关键词?”
更改站点的 URL 和标题,在 Google 搜索窗口或 URL 输入字段中输入,然后按 Enter 键进行查找。如果您的网站标题正确,您只会看到一个像这样的搜索结果。
该页面是否有自己的元描述?
元描述在过去曾经是一件大事,但现在数据显示 Google 在 60% 的时间里会忽略元描述,因此很容易浪费时间在元描述上。
也就是说,我们仍然认为元描述很重要,因为如果 Google 认为您的描述(元描述)比他们可以从页面中提取的内容更好,他们可能会使用您的描述(元描述)。良好的元描述还可以帮助提高您的点击率(点击率)。
然而,如果谷歌在抓取中发现重复的元描述,它可能会适得其反。
手动查找重复的元描述既耗时又低效,因此请使用 SEO 爬虫或其他 SEO 工具进行扫描。
设置图标
直到几年前,我还从未在 SEO 审核中找到网站图标的条目。事实上,大多数网站管理员并不关心,也很少有人安装它们。但随着 Google 在移动搜索结果中的片段旁边显示网站图标,网站图标变得越来越重要,如下例所示。
拥有突出且独特的图标会影响您的有机点击率。
您通常只需查看浏览器选项卡即可判断网站是否定义了网站图标。
为了确保万无一失,请确保您的网站图标是使用以下代码在您网站的主页上定义的:
<link rel="shortcut icon" href="指定您网站的图标数据所在的目录/favicon.ico">配置 OG 和社交元数据
使用开放图谱和社交元数据(例如 Twitter 卡)来标记您的内容绝对不会影响您的 Google 排名。然而,社交元标签会影响内容在 Twitter、Facebook、Pinterest 和 Linkedin 等社交网络上的显示方式,并影响内容的共享和链接方式,因此在当今社交媒体至关重要的环境中,设置它是一个好主意。
大多数现代 CMS 系统(例如 WordPress)允许您轻松定义 OG 和其他社交元数据,甚至定义这些值的默认值,因此最好不要将其留空。
结构化数据标记
首先,我们回答一些有关丰富摘要标记的常见问题。
结构化数据本身与排名因素相关吗?
不。
如果结构化数据与排名因素无关,为什么不呢?
不,我们推荐它,因为它可以帮助 Google 理解页面的内容。
结构化数据会影响点击率吗?
是的。Google 支持多种基于结构化数据的丰富网页摘要类型,您可以设置这些数据来提高 CTR(点击率)。
如今,几乎每个 URL 都需要某种结构化数据来支持 Google 丰富网页摘要。无论是文章标记、作者或组织描述、产品评论还是配方标记等简单内容,您都应该努力使结构化数据尽可能清晰和详细。
谷歌使用结构化数据的程度是有争议的,但结构化数据搜索库中列出的数据类型肯定支持它。另外,预计 Google 将继续改进丰富的摘要,因此我认为现在适应这种环境很重要。
尝试使用这些工具来验证您的结构化数据:
工具: Google Rich Results Test、Google 结构化数据测试工具
使用 max-image-preview:large 设置
这是您在大多数 SEO 审核中看不到的内容,涉及Google Discover 。
许多 SEO 人员都知道 Google Discover 是一个很好的流量来源,但我们知道很难获得每个人都想要的东西。
除了使用描述性标题和大图像的一般建议外,Google 尚未定义包含 Google Discover 的任何特殊要求。Google 建议使用宽度至少为 1200 像素并启用“max-image-preview:large”设置的图像。下面的代码片段显示了这一点。
<meta name="robots" content="max-image-preview:large">或者,可以使用 AMP(Google 推广的一种快速显示移动页面的方法)来提供该页面。公平地说,Google 可能能够在没有此元标记的情况下识别您的图像,但我们建议包含它。我的网站上有以下标签。

4. 内容
现在让我们检查页面中的内容。其中许多项目严格来说并不属于“技术搜索引擎优化”领域,但如果不解决它们可能会导致严重的排名问题,所以请检查一下。
内容没有实质重复
谷歌不会对重复内容施加任何特殊处罚,但由于谷歌致力于“显示具有明显独特信息的页面”,因此重复页面通常会被排除在搜索结果之外。
页面上存在少量重复内容是很自然的,通常不是问题,但如果大部分内容与互联网或您网站上找到的其他内容“基本相似”的话,您可能会遇到问题。
前面,我们讨论了如何使用 URL 规范标签(canonical tag)、noindex 标签和 robots.txt 控件来解决网站上的重复内容问题,但您还需要检查其他人拥有的外部网页是否有重复内容。
查找重复内容的三种方法:
- 使用 SEO 工具抓取网站
- 使用Google的精确匹配搜索“剪辑页面的部分文本内容”,并对该字符串进行精确匹配搜索以查找重复内容
- 使用免费的抄袭检测工具等一次性检查所有内容
在当今时代,您自己的内容在网络上被复制的情况并不罕见,但除非这些网站的表现优于您,否则通常不是问题。在这种情况下,您可以向我们的 DMCA 报告提出投诉。
您最好可以要求相关网站链接回您的网站作为原始内容的来源,或者添加规范的 URL 跨域。
以分层 HTML 标签组织的内容
您认为您应该在页面上使用标题标签(例如 h1 标签)吗?您认为应该使用多少个 h2 标签?
事实上,谷歌并不关心你的页面结构如何,只要你保持结构清晰即可。通常意味着用标题分层排列内容。SEO 社区已经表明,标题的使用和 Google 排名之间存在密切关系,因此我们鼓励您使用标题以智能、合乎逻辑的方式组织您的内容。
此外,为了可访问性,仍然建议使用单个 h1,因此我们建议标题遵循此规则。
工具:逻辑内容流工具
您的内容是否包含您的目标关键词?
多年来,关键词定位一直是许多 SEO 网站审核的基石。尽管如今 Google 理解页面内容的能力更加复杂,但确保您的页面在关键位置包含目标关键字和相关短语仍然是一个好主意。
- 网址
- 标题标签
- 元描述
- 标题
- 副标题
- 主体
- 图像的替代属性
还应该检查并避免关键字堆砌(不相关的关键字之间的滥用) 。
如果您想了解更多有关此项目的信息,请查看“什么是内部SEO措施(页面SEO)? ”
您的内容是否违反了 Google 的质量准则?
经验丰富的 SEO 通常可以一眼看出内容是否是垃圾邮件,或者页面或内容是否值得排名。另外,作为审核流程的一部分,我们建议您确保您的网页符合最低质量标准,不违反 Google 的质量指南。
- 没有偷偷摸摸的重定向
- 没有隐形
- 限制用户生成的垃圾邮件
- 没有首页
如果您想深入挖掘并验证,请查看Google 的质量指南。
是否设置了烦人的弹出窗口?
内容侵入式弹出窗口和横幅是当今网站行业的常见特征,尤其是在移动设备上。
不幸的是,这些“侵入性插页式广告”(覆盖整个页面的广告)也会导致您网站的排名下降。
出于法律原因(例如 cookie 同意)的弹出窗口或占用很少空间的弹出窗口通常无需担心。但是,您应该尽量避免移动 URL 显示充满屏幕的巨型广告横幅的功能。我个人认为最好不要使用它。
首屏是否显示大量广告?
如果 Google 确定文件夹上方的广告位置过多干扰您的内容,则可能会对其进行处罚。
与任何侵入性插页式广告一样,我建议在移动浏览器中查看您的页面,看看是否可以轻松地访问您真正希望用户看到的主要内容。如果大量广告的存在使此任务变得更加困难,我们建议在审核中对其进行标记,并尝试减少页面顶部的广告流量。
您是否使用 iFrame(可以使用,但从 SEO 角度来看不推荐)?
从技术 SEO 的角度来看,将内容加载到 iFrame 中可能很困难,Google 通常不鼓励这样做。
通常,当您使用 iFrame 时,Google 会将 iFrame 与您的内容“扁平化”,并将其视为内容本身的一部分。这通常有效,但如果 iFrame 无法加载或 Google 无权访问它,则可能会导致问题。
换句话说,虽然使用 iFrame 有时是必要且方便的,但您应该尽可能避免使用它们。
您使用闪存吗?
闪光死了。如果您的内容依赖于 Flash,您的排名潜力也可能会消失。
如果页面仍然使用 Flash,大多数浏览器(包括 Chrome)都会忽略 Flash。
下面这句话是 Google Chrome 产品经理 Anthony Laforge 2017 年在 Google 博客上写的。
今天,Adobe 宣布计划于 2020 年底停止支持 Flash。
20 年来,Flash 帮助塑造了您在 Web 上玩游戏、观看视频和运行应用程序的方式。但在过去的几年里,Flash 已经变得不那么常见了。三年前,80% 的桌面 Chrome 用户每天都会访问带有 Flash 的网站。目前使用率仅为 17%,并且还在继续下降。
这一趋势表明,网站正在转向开放网络技术,这些技术比 Flash 更快、更节能。它们也更安全,因此您在购物、办理银行业务或阅读敏感文件时可以更安全。它们还适用于移动设备和桌面设备,因此您可以在任何地方访问您喜爱的网站。
去年年底,当网站开始需要征得您的许可才能运行 Flash 时,这些开放网络技术成为 Chrome 的默认体验。Chrome 将在未来几年内继续逐步淘汰 Flash,首先会请求您允许在更多情况下运行 Flash,并最终默认禁用它。我们将于 2020 年底从 Chrome 中完全删除 Flash。
如果您现在经常访问使用 Flash 的网站,您可能想知道这对您有何影响。如果网站迁移到开放 Web 标准,您应该不会注意到太大的差异,只是您将不再看到在该网站上运行 Flash 的提示。如果该网站继续使用 Flash,并且您授予该网站运行 Flash 的权限,则该网站将一直运行到 2020 年底。
我们与 Adobe、其他浏览器和主要出版商进行了大量密切合作,以确保网络已准备好不再使用 Flash。我们支持 Adobe 今天的声明,并期待与大家合作,让网络变得更好。
https://www.blog.google/products/chrome/saying-goodbye-flash-chrome/
20 年来,Flash 帮助塑造了我们在网络上玩游戏、观看视频和运行应用程序的方式。然而,在过去的几年里,Flash 已经不再那么流行了。三年前,80% 的桌面 Chrome 用户每天都使用 Flash 来访问网站。目前,利用率仅为 17%,并且还在持续下降。
这一趋势表明网站正在转向比 Flash 更快、更节能的开放式 Web 技术。它还具有增强的安全性,因此您可以在购物、办理银行业务或查看机密文件时保持安全。它适用于移动设备和桌面设备,因此您可以从任何地方访问您喜爱的网站。
去年年底,当网站开始请求用户允许运行 Flash 时,这些开放网络技术成为 Chrome 中的默认体验。Chrome 将在未来几年内逐步淘汰 Flash。首先,它会在更多情况下请求运行 Flash 的权限,并最终默认禁用它。我们将在 2020 年底之前从 Chrome 中完全删除 Flash。
如果您当前经常访问使用 Flash 的网站,您可能想知道这对您有何影响。如果网站迁移到开放 Web 标准,除了网站将不再提示您运行 Flash 之外,不会有太大区别。如果您的网站继续使用 Flash 并且您授予网站运行 Flash 的权限,则 Flash 将一直运行到 2020 年底。
确保网络准备好不再使用 Flash,需要与 Adobe、其他浏览器和主要出版商密切合作。我们支持 Adobe 今天的声明,并期待与您合作,让网络变得更好。
安东尼·拉福奇博客的日文翻译
有这样一个过程,Google把它从flash中彻底废除了。在当今时代,我认为很难找到添加了 Flash 的页面,但可能有些正在查看此清单的人会访问旧网站想要更新它,所以我将其设置为其中一项。
要审核 Flash,您可以检查 Search Console 的移动可用性报告,看看您的网站是否使用了包含 Flash 的“不兼容插件”。
延迟加载的内容出现在视口中
延迟加载的概念变得越来越流行,特别是自从本机浏览器支持以来。许多 CMS 框架(包括 WordPress)默认内置延迟加载图像。
如果延迟加载工作正常,图像或其他内容将根据需要显示在视口(Web 浏览器的可见部分)中。当出现问题时,您的内容将无法正确加载并且不会显示在搜索引擎中。
审核延迟加载内容的最简单方法是使用Google 的URL 检查工具。检查页面后,让我们检查屏幕截图和 HTML,以确保所有图像都正确加载。
如果您已经在使用 Search Console,您还可以在点击测试公共 URL > 查看测试页面后检查HTML 和屏幕截图选项卡。
对于无限滚动页面等,是否支持增量加载?
与延迟加载一样,无限滚动有利于 UX(用户体验),但对搜索引擎不太有利。不正确的设置可能会导致从 Google 读取信息不正确。
实现无限滚动的正确方法是设置分页加载。这样做的目的是为了让访问者向下滚动页面时 URL 发生变化。这允许用户共享特定内容页面并为其添加书签,并允许搜索引擎对内容的各个部分建立索引。Google 建议使用 History API 来发出分页加载信号。这使得浏览器知道何时更新用户滚动时显示的 URL。
详细信息: 启用无限滚动的逐页加载
对于文章等可以设置当前发布日期和更新日期吗?
在内容中添加发布日期不太可能直接影响排名,但可能会对点击率和用户参与度信号产生重大影响。Google 直接在搜索结果中显示日期,这可能会影响您的点击率。

如果设置如上图所示,日期将显示在搜索结果中。SEO 行业的一个常见伎俩是通过操纵发布或上次更新日期来欺骗搜索引擎,使您的内容看起来新鲜且相关,但现在 Google 可以判断网站更新者何时实际更新了其内容,所以不要这样做,因为这是浪费时间。
显示准确日期的一般准则
- 一般来说,尝试将日期显示在页面顶部附近。
- 在架构标记中包含“datePublished”和“dateModified”属性。
- 保持日期一致。例如,同一页面上有多个日期可能会让 Google 感到困惑
详细信息: 如何向 Google 提供日期信息
您能识别作者和/或贡献者吗?
作者是 SEO 领域的敏感话题。
虽然谷歌不会将作者身份确认为排名因素,但它确实将作者身份信息作为一个实体进行跟踪,并且不仅可以识别页面的作者,还可以将该作者与网络上的其他作品联系起来。
此外,Google 的搜索质量评估者指南鼓励评估者花费大量精力来确定作者和出版商的声誉,从而支持这一点。来自匿名或低声誉作者/出版商的内容通常被评为质量“差”,而来自信誉良好的作者/出版商的内容通常被评为“高”或“最佳”。
建议
- 对于特定作者,请确保作者清楚地打印在页面上
- 在架构标记中包含作者数据
- 通过作者个人资料页面将作者链接到社交媒体个人资料和其他文章。
- 在您的文章架构(或任何其他类型的架构)中包含“发布者”标记。
- 在“关于我们”和“联系人”页面上明确发行人的信息和联系信息。
您的内容是否被 Google 安全搜索过滤器捕获?
数百万用户使用 Chrome 的“安全搜索”过滤器,该过滤器可以从搜索结果中过滤掉色情内容等露骨内容。
这个系统非常出色,并且正在日益发展。
即使页面上没有明确的内容,Google 也可能会标记某个网站。当 Google 对您的内容感到困惑时,就会发生这种情况。
如果您对自己的网站可能会触发 Google 的安全搜索有哪怕一丁点的怀疑,我们建议您手动检查。
- 在浏览器中启用安全搜索
- 打开搜索网站主页和一些特定目录
- 关闭安全搜索并重新搜索
- 如果您尝试这两种搜索方法并且结果数量相差很大,则您的网站可能会被安全搜索过滤
如果您的网站不包含成人或敏感内容,并且您认为安全搜索错误地过滤了您的内容,请向我们报告该问题。
更多信息:Google 安全搜索和网站
5. 链接和导航
链接是否可抓取?
不管你相信与否,创建网络链接的方法有很多。当然,有很多方法可以配置适合 SEO 的设置。
为了使链接可抓取,搜索引擎通常需要带有 href 属性的 <a> 标记。
该页面是否链接到不存在的页面(404 错误)?
即使您无意中链接到 404,这通常也不是一个大的 SEO 问题。
然而,导致 404 的链接也很糟糕,因为:
- 可能会造成令人沮丧的用户体验
- 停止链接资产的流动
- 许多404链接会让用户感觉页面已经过时且无人维护。
修复损坏的链接在规模上会更有效,并且优先考虑内部链接可以让您的努力得到更大的回报。对于非常大的网站,投资回报率会根据每个页面的重要性而增加,但查找并修复所有 404 的效率很低,因此请相应地确定优先级。
大多数 SEO 爬虫可以识别损坏的链接和 404。如果您只想审核单个页面,请尝试使用Broken Link Checker之类的东西(将扩展添加到 chrome 来使用它)。
链接是否使用了正确的锚文本?
具有格式正确且相关的锚文本的链接可以产生更多价值。
谷歌使用锚文本作为排名信号,专利申请表明它甚至可能忽略具有不相关或通用锚文本的链接。
最后,谷歌通常不喜欢“过度优化”,这涉及链接太多的精确匹配锚点。
好的锚点示例:
- “日本开发出一种治疗新冠的新药”
- 《SEO需要注意什么》
- “我们的简介和历史”
常见锚点示例:
- “点击这里”
- “阅读更多”
- “点击此处了解详情”
如果有出站链接,您是否设置了适当的标签(设置nofollow、ugc、赞助标签)?
从 2020 年 3 月 1 日开始,Google 更改了处理 nofollow 链接的方式。
出于排名目的, Google现在将每个 nofollow 属性视为“提示”。这意味着Google可能会选择忽略该指令并使用nofollow链接进行排名,尽管它们可能不会影响您的排名。
谷歌还引入了两个新的链接属性。
- rel=”ugc” – 用户生成内容中的链接。谷歌表示,如果 UGC 是由值得信赖的贡献者创建的,则可能没有必要。
- rel=“赞助” – 用于付费或赞助链接。这应该包括附属链接,但谷歌没有明确说明。
这些属性与 nofollow 一起帮助保护您作为发布者。Google 可能会惩罚链接到垃圾邮件或提供经济奖励的链接的网站,因此适当标记这些链接可以帮助您避免 Google 的愤怒。
分面导航(分面搜索)是否会导致内容重复?
分面导航对于购物者来说非常有效,使他们能够从几乎无限数量的选项中缩小选择范围。如果您不小心,这些近乎无穷无尽的选项可能会创建近乎无穷无尽的页面供 Google 抓取。
如果所有分面导航选项都以每次创建新 URL 的方式链接,并且内容几乎没有变化,那么 Google 会抓取数百万个重复项或接近重复项。页面可能会创建不正确。
分面导航的最佳实践:
- 不要为不存在的选项创建可点击元素或更改页面内容
- 使用 robots.txt 阻止抓取不重要的排序选项、搜索选项和分类法
- 对不希望编入索引的 URL 使用 noindex
- 使用参数工具定义您的 Google Search Console 参数设置。
分页页面的链接是否清晰?
如果您的网站使用分页,则分页链接出现在搜索引擎中非常重要。
Google 最近放弃了对 rel=prev/next 标记的支持,但其他搜索引擎仍在使用它。这是因为 Google 查找分页内容的主要方式已更改为通过页面链接。

一般来说,分页页面应该有清晰的链接和可爬行。分页页面本身应该自行规范化,或者规范化为包含所有条目的“查看全部”页面。
该页面是否包含过多的链接?
几年前,Google 建议每页链接数量不要超过 100 个。那些日子已经一去不复返了,今天的谷歌可以毫无问题地处理很多次这样的事情。
也就是说,虽然谷歌可以抓取每页数百(或更多)链接,但仍然有充分的理由限制选项的数量,例如向搜索引擎呈现的链接数量。大量链接会稀释所有链接所遍历的链接资产,从而使 Google 难以确定哪些链接是重要的。
没有像“页面上建议的链接数量为0!”这样的合理定义,但是如果您发现您的页面有数百或数千个链接,请将其削减。 ,考虑更明确地说明您的链接资产以及Google如何抓取您的网站。
是否发生重定向链(重定向链)?
与不要链接到损坏的 404 页面的建议类似,检查链接中的重定向链通常很有帮助。
页面在网络上经常移动,随着时间的推移,这些移动可能会导致非常令人印象深刻的重定向链。据说谷歌可以在一次尝试中跟踪最多 5 个重定向。Google 可能会进行多次尝试才能找到要查找的最终 URL。
这通常是一个小问题,您不会花太多时间在上面。因此,检查表的重要性也被设置为LOW(低优先级)。修复重定向链(重定向链)可以减少抓取错误的可能性,并有助于保持链接的公平性。另一方面,3xx 重定向不是什么问题,修复它们可能不会产生太多好处。
6. 图片
您是否知道 Google 图片搜索占整个搜索引擎市场的 20% 以上?
无论哪种方式,图像都可以在整体 SEO 中发挥重要作用,并且为什么您应该优化图像将为您带来图像搜索排名和其他好处。
图片有 alt 属性吗?
图像通常需要 alt 属性,主要原因有以下三个:
- Alt 属性可帮助搜索引擎理解您的图像
- 对于链接到另一个 URL 的图像,alt 属性充当链接的锚文本。
- 屏幕阅读器和其他应用程序依靠替代文本来正确理解页面,因此正确设置它可以提高可访问性。
公平地说,修复一两个(或三个)缺失的替代文本不太可能对 SEO 产生重大影响,但良好的替代文本在大规模且一致地应用时可以帮助 Google 索引页面和图像内容。它对于 SEO 和排名都很有用。
保持您的替代文本简短且具有描述性。最好的替代文本对于使用屏幕阅读器但实际上无法看到图像的人来说最有意义。
图像的高度和宽度是否已定义?
定义图像高度和宽度并不是直接的 Google 排名因素,但当浏览器尝试加载页面时,尺寸过小的图像可能会导致可用性问题。
这可能会对累积布局变化产生影响,导致核心网络生命分数降低并对排名产生负面影响。
布局转换在这里是一个非常重要的问题,因此我建议使用 Google 的Page Speed Insights之类的工具运行网站速度审核,以了解您的 CLS 是什么。如果它很低,则很可能有一个图像高度和宽度未定义的图像。
图像是否使用有意义的标题、说明文字、文件名和文本?
除了替代文本(替代属性)之外,Google 还使用许多其他信号元素来确定图像是什么以及它与内容的关系。这些信号包括:
- 图片标题
- 标题
- 文件名
- 图像周围的文字
理想情况下,应定义每个元素以获得最大可见性。
大多数时候,人们忽略的第一个因素是文件名。一个人类可读的文件名,最好是带有描述性关键字的文件名是很好的。
错误的文件名
/2023-01-07-SLAIAJRKDaRMnEADRQpyHW.jpg(避免在文件名中设置此类乱码)更好的文件名
/seo-重要.jpg图片中是否包含重要文字?
尽管近年来 Google 在理解图像中嵌入的文本方面取得了显着进步,但您不应该依赖 Google 来为页面上的图像文本建立索引。一个非常常见的错误是缺乏经验的网页设计师将文本放置在图像上,而没有意识到文本对搜索引擎几乎不可见。
如果您的图像包含重要文本,请确保在替代文本(alt 属性)、说明文字、标题或周围的正文文本内容中传达相同的信息。
您有图像站点地图吗?
我们建议您在站点地图文件或仅包含图像的图像站点地图文件中列出图像,以提高搜索引擎的可查找性和索引。
关于图像站点地图的注意事项:
- 与常规站点地图 URL 不同,图像站点地图 URL 可以位于完全不同的域中。
- 每个 URL 条目最多可以列出 1,000 个图像。
- 图像站点地图可以包含许多可选条目,例如标题、标题、许可证、地理位置等。
详细信息:图片站点地图
7. 视频
人们很容易认为 YouTube 是唯一关心视频并对视频进行不同排名的网站,但 Google 实际上对来自数百万个不同网站的视频进行了索引和排名。为了获得最大的可见性,可以遵循一些最佳实践。
视频是否发布在可索引页面上?
这非常简单,但并不总是显而易见。Google 不对视频本身进行排名,而是对实际嵌入视频的页面进行排名。
这意味着视频必须添加/显示在可编入索引的公共 URL上。
此外,视频本身的 URL 必须可由 Google 通过稳定的 URL 访问,且不会被 robots.txt 或其他方式阻止。
视频是否放置在正确的 HTML 标签内?
嵌入视频时,请务必包含正确的 HTML 标签,以帮助 Google 将其识别为视频。
可接受的标签有:
- <视频>
- <嵌入>
- <iframe>(已弃用)
- <对象>
视频是否在视频站点地图中?
如果您在视频中使用架构标记,则视频站点地图并不是严格必需的,但它对于搜索引擎查找您的视频并了解您在站点地图中包含的视频的相关信息非常有帮助。
视频站点地图通过明确定义有关视频的附加信息(例如视频位置、标题、描述和缩略图)来帮助建立索引和排名。
为了清楚起见,这些属性应该在视频站点地图文件或页面上的架构标记中定义。理想情况下,这些信息应该在两个地方定义,因为每个地方都有自己的好处。
必须在视频站点地图中定义的必需属性:
- <url>ー 父标签
- <loc> – 托管视频的 URL
- <video:video> – 视频信息的父标签
- <video:thumbnail_loc> – 视频缩略图 url
- <video:title> – 视频标题
- <video:description> – 视频描述
- <video:content_loc> – 实际视频文件的 URL
- <video:player_loc> – 如果列出视频播放器 URL,请使用 <video:content_loc>
还有其他几个可选属性,例如观看次数、评级等。请查看下面的详细信息以获取更多信息。
了解更多:视频站点地图
视频架构标记
添加视频架构很重要。这是因为,与视频站点地图一样,结构化数据通常提供 Google 认为在搜索结果中显示视频所必需的信息。所需的属性是:
- 解释
- 姓名
- 缩略图网址
- 上传日期
除了这些必需的属性之外,视频架构还允许您添加其他几个数据点,以影响视频在搜索中的显示方式。
添加BroadcastEvent标记可能会使您的视频有资格获得 Google 的“直播”徽章。Google还允许您使用Clip或SeekToAction来定义越来越受欢迎的关键时刻。如果您使用的是 YouTube,则可以手动指定关键时刻时间戳。
详细信息:使用结构化数据架构标记在 Google 上获取视频
8. 移动就绪
在谷歌移动优先索引时代,可能很少有不适合移动设备的网站,但现实是有很多网站可能会损害您在搜索结果中的可见性,这需要尽快修复。
通过 Google 移动友好测试
首先查明您的网站是否通过了Google 的移动友好测试。不符合 Google 移动设备友好标准的网站可能不会在移动搜索结果中排名靠前。
您还可以在 Search Console 的移动可用性报告中看到相同的信息。如果您的页面未通过移动设备友好测试,每个报告都会指出需要修复的问题,例如设置视口宽度或内容比屏幕更宽。
响应式网页设计(适合移动设备)
为您的网站构建移动体验(适合移动设备)时,您通常有三种选择:
- 响应式网页设计:在移动设备和桌面设备上通过相同的 URL 提供相同的内容,但布局会根据屏幕尺寸而变化。
- 动态服务:指为一个URL准备两个HTML,根据用户访问的设备,在服务器端分别提供PC端的HTML和智能手机端的HTML。它与响应式网页设计类似,URL 保持不变,但内容本身可能会根据浏览器检测到的设备而变化。
- 单独的 URL:当网站正确适应桌面设备(计算机)和移动设备(智能手机)时,内容会以不同的 URL 显示,用户通常会根据设备选择合适的版本。
所有这些方法都有效,但与其他方法相比,强烈推荐响应式网页设计。响应式网页设计的好处很多。单一 URL、内容不会跨设备更改、无需重定向、内容错误的可能性较小、更易于维护、Google 只能抓取一页等。
您可以使用任何方法对您的网站进行排名,但我建议尽可能使用响应式网页设计进行构建,以便于管理和网站结构。
移动和桌面内容匹配吗?
移动 SEO 最大的技术错误是移动内容与桌面内容不匹配。如果 Google 为您的网站启用了移动优先索引(像大多数网站一样),这意味着您网站的移动版本上“缺失”的内容将像在桌面上一样被索引。这意味着它可能不会被索引。
对于网站的移动版本和桌面版本,内容检查应相同,包括:
- 元机器人标签(例如index、nofollow)
- 标题标签和元数据
- 内容
- 标题标签
- 图像
- 关联
- 结构化数据
- 机器人.txt
您可以使用以下工具轻松查看这些领域的差异。
工具:
个别 URL 的特殊注意事项(仅适用于您的网站)
有些网站有一种分离 URL 并为移动页面创建单独 URL 的模式(不真正推荐……)。例如,tsujikawa.com 是为桌面用户创建的页面和 URL,如果检测到移动用户,则会重定向到 m.tsujikawa.com。
如果您使用 m.tsujikawa.com 或以其他方式提供单独的移动页面,请注意以下主要区别:
使用规范标签规范化 URL:不同 URL 的移动页面应根据页面的桌面版本进行规范化。
<link rel="canonical" href="https://tsujigawa.com/">同时,桌面版本应该像往常一样正常化,但也使用 rel=”alternate” 通知 Google 移动页面的存在。
<link rel="alternate" media="only screen and (max-width: 640px)"
href="https://m.tsujigawa.com/">您还可以在站点地图中宣传 rel=”alternate” 值。
国际化 (hreflang):与移动和桌面 URL 必须相同的其他元素不同,如果您使用 hreflang 属性进行国际化,则必须分别链接移动和桌面 URL。
也就是说,移动 hreflang 标记应指向其他移动 URL,桌面 hreflang 标记应指向桌面 URL。混合两者可能会导致混合信号,从而导致索引和排名问题。
无论如何,由于上述原因,我不建议使用单独的 URL 来提供移动支持。
详细信息:单独的 URL
9. 网站显示速度
多年来,速度一直是一个有影响力的搜索引擎排名因素,但随着 Google 最新的 Core Web Vitals 更新,它仍然是许多 SEO 的首要任务。
然而,说你应该盲目地提高速度,而不是说你应该削减网站的重要内容以使其更快,这是错误的。速度是内容很少的单一轻型网站和拥有多种不同技术的复杂电子商务网站之间的一个很大区别。将这两个网站合二为一是无稽之谈。
如果您的网站已经很快,请不要太担心。调查应该准确揭示需要解决的问题。这里解释了基础知识。
内容会在合理的时间内完全加载吗?
我们的第一个推荐似乎似乎缺乏技术性,但从真实用户的角度来看,它是正确的部分和项目。您的网站加载速度是否很快,或者您的用户是否发现其速度非常慢?
速度审核的挑战在于每种工具都会给出不同的分数。因此,一个好的基准指标是总加载时间。它只是测量内容在浏览器中加载所需的总时间。这个指标太基础了,无法让您全面了解速度性能,但它可以让您粗略地了解您的网站是快、慢还是介于两者之间。
您可以使用Google Analytics网站速度报告来测量每个页面的加载时间。
平均加载时间没有设定基准,但 4-5 秒通常是一个合理的目标。如果页面加载时间超过此时间,则速度可能会牺牲流量和访问者满意度。
该网址是否符合 Google 的 Core Web Vitals 接受标准?
由于 Google 现在使用速度作为排名因素,因此当今审核网站速度最直接的方法是测量Core Web Vitals 。
衡量 CWV 分数的方法有很多种。下面列出了一些最常见的。
- 在 Chrome 中运行Lighthouse 审核
- Search Console 中的核心 Web Vitals 报告
- 工具页面速度洞察
虽然不可能完全解决所有审核点,但目标是在三个关键领域取得“良好”分数:
- 最长视觉内容显示时间 (LCP):2.5 秒或更长
- 首次输入延迟时间 (FID) : 100 ms 或更长
- 累积布局偏移 (CLS):<0.1 秒
请注意,您不必为了提高排名而在每个指标上都获得“良好”分数。即使是很小的改进也会有所帮助。另请注意,Google 使用速度作为“次要”排名因素。也就是说,速度对用户来说非常重要,并且会影响跳出率等参与度指标。
最后,请注意,每个 URL 都会显示两组 Core Web Vital 分数。一种用于桌面,一种用于移动。这个很重要。这是因为 Google 对 CWV 分数高的页面的排名提升(好处)目前仅计划用于移动排名(尽管我们也建议优化桌面体验)。
10. 安全
在进行技术 SEO 审核时,安全问题通常不是首先要考虑的事情,但不解决安全问题肯定会损害您的排名。
是否配置了HTTPS
使用 HTTPS 是 Google 官方排名信号。从技术上讲,这属于小信号类别。也就是说,最近的浏览器更新和用户期望使 HTTPS 成为当今网络上的赌注成为事实,所以我们认为这是理所当然的。
审核 SSL/HTTPS 很容易。如果您尝试访问未加密的网站,大多数浏览器都会向您发出警告。因此,首先通过 HTTP(不带“S”)访问站点,确保您的站点设置为 HTTPS。如果没有设置,请根据签约服务器的规格进行设置。基本上,如果您使用日本租赁服务器公司,您可以轻松地将其设置为选项或免费。*Lollipop、Xserver、Sakura Internet、GMO等可以轻松设置,没有任何问题。
工具:httpstatus状态信息栏正常 就可以
您的网站支持 HSTS 吗?
HSTS 代表 HTTP 严格传输安全。没有迹象表明 HSTS 是排名信号,但 Google 仍然建议使用 HSTS。
本质上,HSTS 告诉用户的浏览器始终通过 HTTPS 自动加载页面,无论输入什么协议。
要启用 HSTS,您必须提供带有 max-age 指令(以秒为单位)的 Strict-Transport-Security 响应标头,如下所示:
Strict-Transport-Security => max-age=2592000
为了防止 HSTS 给访问者带来问题,通常最好从较低的最大年龄开始,逐渐增加到 1 年(31,536,000 秒)。
如果您的网站满足其他要求,请将您的域名输入HSTS 预加载列表,进行测试,并告知我们是否通过。通过配置 HSTS,您可以告诉大多数浏览器仅通过 HTTPS 抢先加载您的网站。这在性能和安全性方面都有好处。
对于刚刚起步的新手和网站管理员来说,这可能有点难以理解,所以不用担心。如果您想检查 HTTP 标头,请尝试使用httpstatus.io等工具。
检查是否有被黑的内容、恶意软件或其他安全问题
大多数时候,如果一个网站遭受黑客攻击或安全问题,通常很容易识别,原因有很多。
- 如果您设置了 Google Search Console,除了电子邮件通知之外,Google 通常还会在应用内通知您。
- 当访问者尝试访问您的网站时,包括 Chrome 在内的主要浏览器可能会显示警告。
如果您发现流量突然下降且无法解释,则值得快速查看这些安全问题。
Search Console 检测到大量被黑内容,但不是全部。如果您怀疑您的网站已被注入垃圾邮件或其他类型的攻击,我们建议您使用第三方安全工具来快速检查主要问题。
如果您无法访问该网站,可以使用 Chrome(建议使用隐身模式)转到 Search Console 并查找安全警告。或者,您可以使用 Google 的安全浏览工具检查网站状态。
11. 国际和多语言支持(非多语言网站可选)
世界各地有数百万个针对不同语言和地区的网站。如果您的网站面向多个区域和语言且内容存在差异,则应彻底检查语言和地理定位的准确性。
URL 中是否设置了受支持语言的地理定位?
如果您的内容定位到特定位置或多个位置,则可以通过三种主要方式让 Google 了解。
1. 特定于地理位置的 URL例如,Google 将以下 URL 解释为主要针对日本用户。
- ja.example.com(子域)
- example.ja(顶级域)
- example.com/ja(目录)
不建议使用指定地理定位的参数,例如 example.com?loc=ja。
2.hreflang属性。您可以在三个位置指定 hreflang 定位。
3. 国际目标报告。Google Search Console允许您使用国际定位报告将整个网站定位到特定国家/地区。如果您的网站定位多个区域,则不建议使用此选项。*结束对国际定位报告的支持
是有效的 hreflang 属性集
大多数面向多种地理或语言变体的网站通过 HTML、HTTP 标头或站点地图文件使用 hreflang 属性。有效的 hreflang 规则很复杂,即使是最有经验的 SEO 也常常会感到困惑。无论如何,如果您使用 hreflang,您应该检查您的标记。
我会单独写一篇详细的文章,请稍等。
您是否设置了模糊的重定向?
网站在语言和地理位置定位方面犯的最大错误之一是自动重定向。为了简单起见,网站通常尝试通过 IP 或其他信息检测用户的位置,并自动将用户重定向到“正确”的页面。
不幸的是,这是一个不好的做法。
错误的自动重定向可能会让您和 Google 失去登陆您真正希望他们登陆的页面的机会。如果Google本身自动重定向,您的内容将不会被抓取,您的排名也会受到不利影响。
优先考虑 Google 向用户提供正确的页面。然后,作为后备措施,使用超链接让用户自己选择适当的语言/位置。多语言网站上的菜单往往是带有国旗标志的下拉菜单。使用超链接的另一个优点是,当与适当的 hreflang 标记结合使用时,它们实际上可以增加 Google 抓取的 URL 的覆盖范围。
12.反向链接(页外SEO、外部措施)
这是最后一项,但说实话,反向链接通常不包含在大多数技术 SEO 审核中。到目前为止,我们所做的 SEO 审核都是为了最大限度地提高页面排名的机会,我想你们都已经为此目的浏览了这份冗长的清单。最后但并非最不重要的一点是,页面未排名的主要原因之一是缺乏反向链接。
因此,如果您已经走到这一步是为了确保您的网站在技术上是一流的,那么您需要采取一些额外的步骤来确保您网站的反向链接良好。…请再和我们呆一会儿。
该 URL 是否包含与我的内容相关的反向链接?
搜索引擎以不同的方式评估链接。谷歌表示,在没有反向链接的情况下进行排名在技术上是可能的,但研究表明这样做极其困难。
如果具有大量相关内容的页面没有出现在排名中,则它可能没有或很少有相关反向链接。
查找和审核反向链接的方法有很多,但至少需要确保您的页面是来自受信任的外部来源和内部页面的链接的混合体,并具有准确描述内容的各种锚文本短语。
有关如何构建反向链接的更多信息,请阅读“什么是外部 SEO(站外 SEO)? ”一文的“链接构建”部分。
另外,关于设置内部链接和锚文本短语的内部措施,请阅读“什么是内部SEO措施(页面SEO)? ”。
反向链接是否违反 Google 准则?
旧的 SEO 不得不担心反向链接。Google 的企鹅算法旨在降级(或从搜索结果中消除)具有垃圾反向链接配置文件的网站。
目前,谷歌倾向于简单地忽略不良链接。
但是,如果 Google 确定您违反了我们的操纵性链接构建政策,我们可能会实施人工处罚或通过算法在搜索结果中将您降级。
无论如何,在执行 SEO 审核时,您应该执行一些简单的检查。
- 您在 Google Search Console 安全和手动操作 → 手动操作列中是否有手动操作?*如果没有问题,将显示“未检测到问题”消息。
- 该网站是否参与了任何违反 Google 禁止创建故意操纵链接的准则的活动?
在这种情况下,我们建议使用 Google 的拒绝工具拒绝该链接。
您知道拒绝文件的内容(并在必要时进行调整)吗?
需要明确的是,您不必拒绝大多数网站上的链接。
无论如何,您应该检查站点拒绝文件的内容。
许多旧网站都有一种在没有意识到的情况下包含拒绝文件的模式。您以前的 SEO 公司或网站所有者可能有意或无意地插入了拒绝规则。如果您不检查该文件,您将不知道是否阻止了重要链接,因此请检查一次。
要执行此检查,请首先转到Google 的拒绝工具并查看拒绝文件是否存在。不支持域属性,因此您可能需要单独检查每个属性。
如果存在拒绝文件,请下载该文件并确保它不会阻止指向您网站的重要链接。在这种情况下,您可以重新上传新列表或选择完全取消拒绝文件。
从拒绝工具中删除链接的好处在 SEO 社区中一直存在争议,但有几个消息来源表示它在某些情况下可能有用。至少,您应该知道拒绝文件的内容。
[总结]SEO检查
恭喜!您的 SEO 网站技术审核现已完成。
如果您是 SEO 新手,您可能需要一段时间才能理解该列表。
如果您习惯了,您应该能够在几个小时内完成这样的小型审核。
当您获得经验时,请随意修改此清单以满足您的需求,或者用您公司自己的品牌来装饰它以将其呈现给您的客户。
此表没有版权,因此您可以自由使用和修改。
不过,像这次一样,我每天都在创作与SEO措施相关的文章和工具,所以如果你能评论你的意见、要求和印象,比如实际使用清单,这将带来未来的动力!祝
您 SEO 一切顺利。