ページ速度を確認する方法&ツールとアドバイス
ページ速度とSEO
ページの表示速度は、Googleで上位に表示されるかどうかを決定する要因の1つです。ページ速度はランキング要因であり、その重要性は高まり続けています。 この投稿では、ページの速度を確認する方法と、それを行うのに役立つツールについて説明します。
ページ読み込みスピードがSEOにとって重要な理由
まず第一に速いWeb サイトは、遅いWeb サイトよりもはるかに優れたユーザーエクスペリエンスを提供します。 調査によると、人々は遅いサイトから商品の購入、サービスの利用をしないことが何度も示されています。 また、遅いサイトで記事やコンテンツを読んだり、エンゲージすることが速いサイトに比べて少なくなります。 それだけで見ても、Webページの速度を可能な限り向上させる十分な理由になるはずです。
より高速な Web サイトは、ユーザーにとってより良いというだけでなく、検索エンジンがクロール、処理、およびインデックスを作成しやすくなります。 つまり、投稿が検索結果に表示されるまでの時間が短くなります。 そして、パフォーマンスとランクが向上する可能性が高くなります。
ページ速度は単一の指標ではありません
ページ速度は単一の指標ではありません。ページ速度を「このページは5秒で読み込む」などと考えるべきではありません。
これは、Webページの読み込み速度に影響を与えるさまざまな要因の複雑さによるものです。これらの要因には、Webサーバーの品質、ユーザーのインターネット接続の環境、Web サイトの技術的な設定 (テーマ、プラグインなど) が含まれます。だから、ページの最終的な読み込み速度を決定することもできません。
またWeb サーバーから離れた場所に住んでいて、インターネット接続が低速で、低速のデバイスを使用している人は、読み込み時間が長くなります。
代わりに、ページの速度をWebサイトが提供するユーザーエクスペリエンスの一部と考えることをお勧めします。 ページ速度とユーザーエクスペリエンスは密接に関係しています。
ページの読み込みが速く感じられるようにする
理想的なことを言えば、検索結果ページのリンクをクリックすると、Webページがすぐに目の前に表示されます。しかし、私たちの技術がまだその段階に達していないことは誰もが知っています。同時に、最近のWebサイトは信じられないほど複雑で、Webページはますます重くなり、読み込みが難しくなっています。
現在、Web サイトの所有者にとっての課題は、ページの読み込みを高速化することだけでなく、ページが実際に高速であるという「認識」を訪問者に与えることでもあります。 実際、ページが速いという「認識」を提供できることは、訪問者が Web サイトで得られる「体験」に結びつくため、非常に重要です。 ページの読み込みが速いというこの「認識」を作成するには、Web ページの読み込みプロセスを把握することが重要です。
Web ページ読み込みプロセス
リンクをクリックするか、URL バーで「Enter」を押した瞬間から、リクエストしたページのロードが開始されます。 このプロセスには多くの部分が含まれますが、次のようないくつかの段階にグループ化できます。

上記のモデルは、スクロールせずに見えるコンテンツの配信とレンダリングを指していることに注意してください。 このモデルはモバイルメインで考えています。
基本的に、このプロセスは3段階のプロセスで説明できます。 これらの 3段階の項目と、それらがページにとって何を意味するかについて説明しましょう。
ネットワークステージ
DNS ルックアップと TCP 接続 : あまり詳しく説明しなくても、これらがWebサーバーとユーザーのデバイス間の通信を確立するためのプロトコルであることは理解できます。 本質的に、それらはインターネット経由でのデータ転送を可能にするものです。
一般的に言えば、ここで何が起こるかを完全に制御することはできません。 また、プロセスのこの部分を測定したり影響を与えたりすることも困難です。 ただし、CDN やインテリジェントルーティングなど、このプロセスを高速化するためのサービスもあります(Cloudflareなど)。ただし、これらのサービスは、多数の国際的な視聴者にサービスを提供するサイトにとってより有用です。あなたが日本国内ユーザー向けにサービスを提供している場合、ページを高速化するためにできることは他にもあります。
サーバーの応答ステージ
HTTP リクエストとレスポンス : 接続が確立された後、ユーザーのデバイスはウェブ サーバーにリクエストを送信し、ページとそれに付随するファイルとコンテンツを要求します。 Web サーバーはこの要求を処理し、要求されたコンテンツを準備します。 ホスティングインフラストラクチャ、Web サーバー、およびCDNの可用性は、このステージに影響を与えます。
サーバーの応答時間 : サーバーの応答時間とは、サーバーが最初の HTML を返すのにかかる時間で、ネットワーク転送時間を除きます。 このステージは、Webサーバーが情報を返す速度に関するものです。 ホスティングインフラストラクチャ、Web サーバー、テーマ、およびプラグインがこのステージに影響を与える可能性があります。
ブラウザ レンダリング ステージ
クライアント側のレンダリング : この段階で、ページ構築、レイアウト、色付け、などを含めて表示する必要があります。 画像の読み込み方法、JavaScript と CSS の処理方法、およびページ上の個々の HTML タグは、読み込み速度に影響します。ワードプレスなどで構築している場合、テーマとプラグインは、レンダリングされる追加要素も追加します。
特定のページのアセット、コンテンツ、要素は上から順番に読み込まれることを理解しておくとよいでしょう。基本的にページの上部に近い要素が最初に優先読み込みされ、ページの下部に近い要素が後で読み込まれます。 これが、Googleがさまざまなドキュメントでスクロールせずに見えるコンテンツの重要性を強調している理由でもあります。これにより、ユーザーはページをできるだけ早く操作できるようになります。 さらに、ページの上部にコンテンツをすばやく読み込むことができるため、ページの読み込みが速いという認識も得られます。
ページ速度をチェックする際に注意すべき指標
2021 年以降、Google は Core Web Vitals(コアウェブバイタル) を導入しました。これは、ウェブサイトの速度とユーザー エクスペリエンスを測定するための一連の指標であり、Google のコア アルゴリズムの更新に取り入れられました。 コアウェブバイタルは基本的に、Web ページの 3 つの側面 (読み込みのパフォーマンス、対話性、視覚的な安定性) を調べます。
- 読み込み時間 – 最大コンテンツの描画 (LCP): 最も重要なコンテンツが画面に表示されるまでの時間を測定します。
- 対話性 – 最初の入力遅延 (FID): ページが最初のユーザーの対話にどれだけ速く応答できるかを測定します。
- 視覚的な安定性 – 累積レイアウトシフト (CLS): ページ上の視覚要素の安定性を測定します。 つまり、読み込み中に画面上のずれや動きが無いかを測定します。ユーザーが意図しないレイアウトのズレがどのくらい発生したか。

SEOのためにページのパフォーマンスを最適化する場合、これら3つの指標に注意することが最も重要です。 Core Web Vitals に合格するには、ページがこれら3つの指標すべてについて緑色の「スコア」を取得する必要があります。
Google の John Mueller 氏は 、サイトでページエクスペリエンスのランキングシグナルを活用するには、3つの指標がすべて緑色で表示される必要があると述べています。 緑色のスコアを取得するためにサイトを最適化するべきではないことに注意してください。ただし、緑色のスコアを持つことは、訪問者にとって有益です。すべては訪問者の満足と、素晴らしいコンテンツを提供することに重点を置く必要があります。
その他の興味深い指標
これらの 3 つの指標に加えて、次の点も興味深いかもしれません。
- Time to first byte (TTFB) : サーバーが何らかの応答をするまでの時間を測定します。
- First contentful paint (FCP) : 主要なビジュアル コンテンツ (ヒーローイメージやページ見出しなど) が画面に表示されるまでの時間を測定します。
- インタラクティブになるまでの時間 エクスペリエンスが表示され、ユーザーの入力に反応するまでにかかる時間を測定します。
言及されたすべての指標は、「読み込みにかかった時間」よりもはるかに洗練された指標です。 そしておそらくもっと重要なのは、ユーザー中心のフォーカスを持っていることです。 これらの指標を改善することは、SEO にとって非常に重要なユーザー満足度と直接相関するはずです。
ページの速度を確認する方法
ページ速度の概念とWeb読み込みプロセスの基本を理解したところで、実際にツールを使ってページ速度をチェックしてみましょう。
おすすめのツールは下記の三点です。
- Google Search Console(Googleサーチコンソール)
- PageSpeed Insights
- ページ読み込み速度チェックツール
Googleサーチコンソール
基本的に、Core Web Vitals およびその他のページパフォーマンスに関するデータは、PageSpeed Insights から取得されます。ただし、PageSpeed Insights に入る前に、まずGoogle Search Console(GSC) を参照してください。
検索エンジンで上位表示されるためにページ速度の改善に取り組んでいると仮定すると、すでにあなたはSearch Console を頻繁に使用しているはずです。サーチコンソールは、検索パフォーマンスの概要を提供するだけでなく、ページエクスペリエンスの基準に従ってページがどのように機能するかについての優れた概要も提供します。
このレポートを表示するには、Google Search Console に移動し、左側のナビゲーション バーで [ページ エクスペリエンス] をクリックしましょう。 モバイルページとデスクトップページのパフォーマンスの概要が表示されます。

「ウェブに関する主な指標(Core Web Vitals)」タブを見てください。 そこでは、Core Web Vitals に失敗している URL のリストが表示されます。これらの項目は、失敗しているカテゴリに便利にグループ化されています。
このツールは、作業する必要があるリンクの概要を提示してくれるので、明確に修正すべき場所を簡単に知ることができます。たとえば下記の結果を見ると、CLSの改善が必要なURLは91個、FIDの改善が必要なURLは57個、LCPの改善が必要なURLは48個あるということがわかります。

これらのグループのいずれかをクリックすると、右側のバーに URL の完全なリストが表示されます。 また、URL をクリックすると、PageSpeed Insights のページの監査に移動するリンクを含むボックスが表示されます。
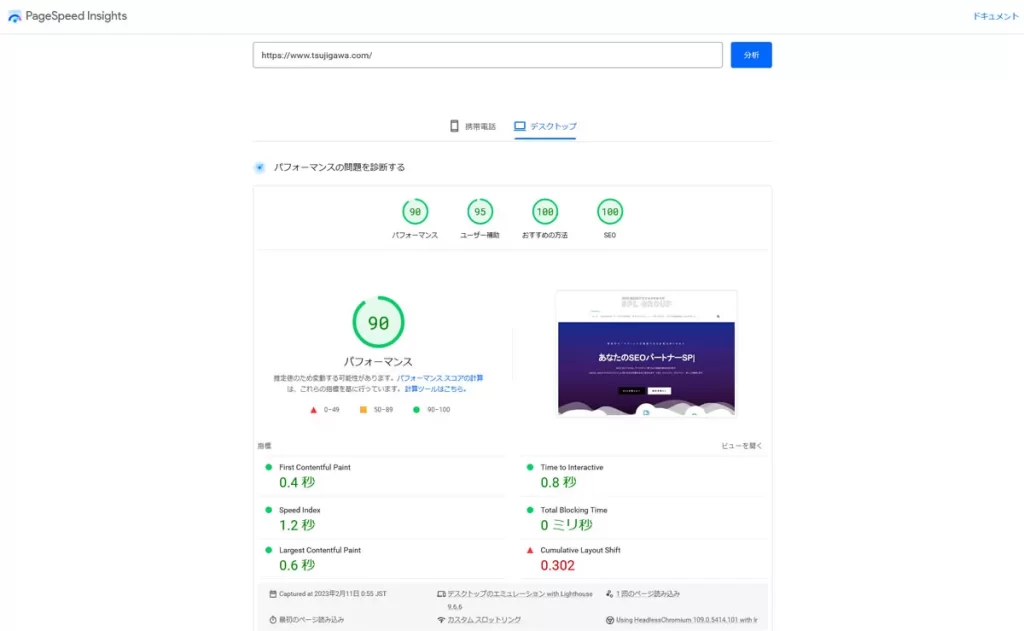
PageSpeed Insights(ページスピードインサイト)
上で述べたように、PageSpeed Insights は、ページのパフォーマンスに関するデータを提供します。 Core Web Vitals の指標と、特定のページのその他の指標を確認できます。
ページのパフォーマンスを改善したい場合、これは非常に便利なツールです。 Google から直接、ウェブサイトの実際のユーザー メトリックを提供します。

下にスクロールすると、ページが Core Web Vitals に失敗している理由を示す診断が表示されます。 ここにリストされている理由は、ページに固有のものであり、サードパーティ コードの冗長性、JavaScript エラー、キャッシュの欠如など、さまざまです。
このツールは、ページを最適化するための提案も提供します。これらは良い出発点であり、速度の最適化を始めたばかりの場合に役立ちます。 ただし、これらの提案に従うと、ページの読み込みが速くなる可能性がありますが、パフォーマンススコアには直接影響しない可能性があることを知っておくとよいでしょう。 ここに挙げた以外にも、できることはたくさんあります。
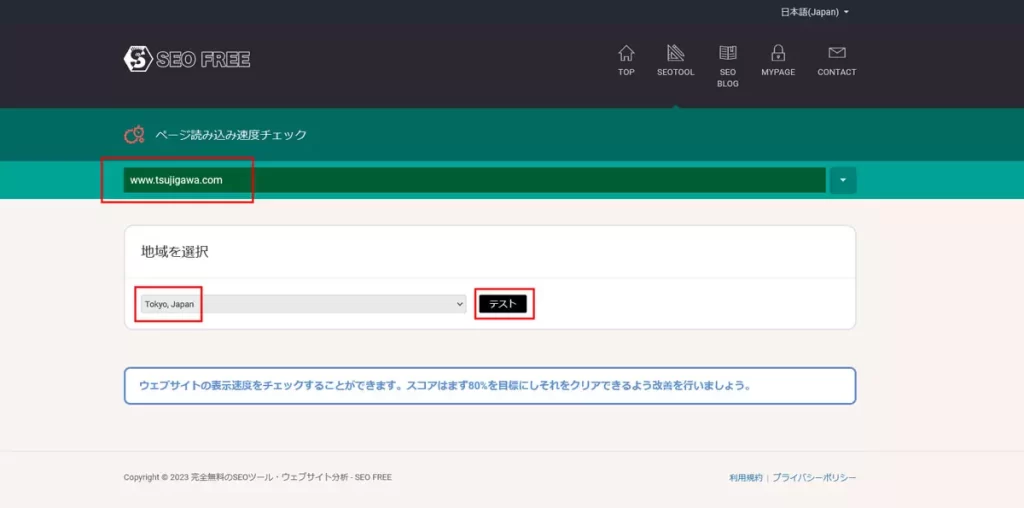
ページ読み込み速度チェックツール
SEO-FREEは様々なSEOツールを提供しており、そのツールの中の一つに「ページ読み込み速度チェックツール」があります。

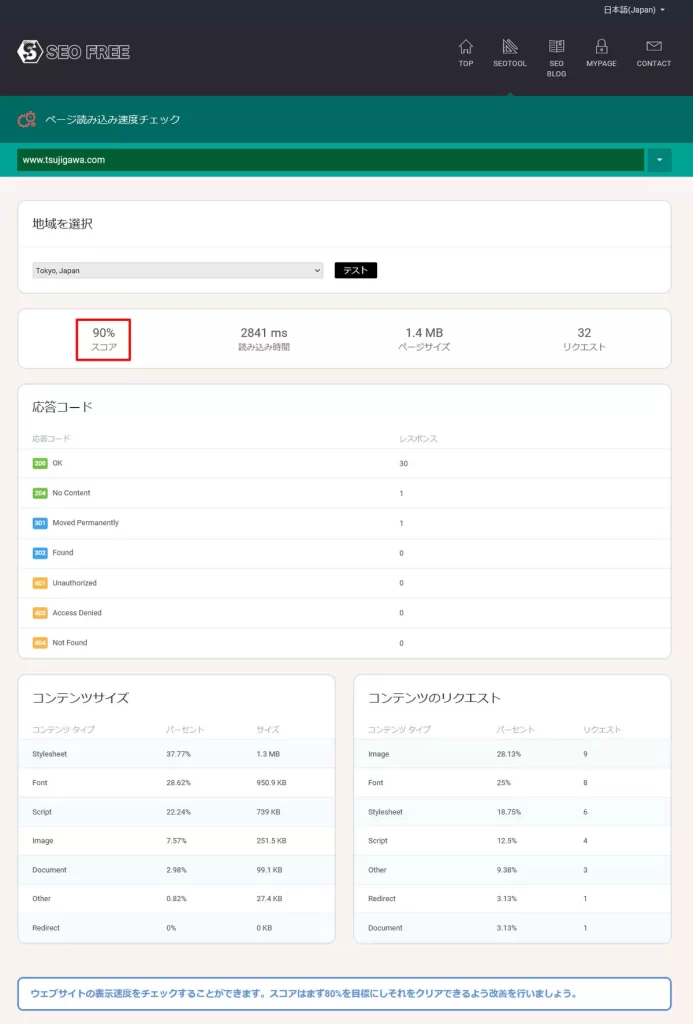
一番上のURL入力欄に自分のサイトのURLを入力し、どの国から対象のサイトのページスピードを測るか選択し最後に「テスト」ボタンを押すだけで解析が始まります。

上記のように結果が表示されるので、まずはサイトにも表記されてあるように、スコア80以上を目指しましょう。
またコンテンツサイズの項目では、ウェブサイト上の何がスピードを落としているのかをサイズ順にみることで予想することができます。
まとめ
ページの速度を改善する方法を学ぶことは、難しいことではありません。 ページ速度の最適化を始めたばかりの場合は、Google Search Console と PageSpeed Insights を検討してください。 これらのツールを使用すると、どのページが Core Web Vitals 的に問題があるか、実際のユーザーがページをどのように体験しているかについての洞察を得ることができます。
そこから、ページに欠けているものを特定し、ページを最適化して Core Web Vitals をパスすることに力を注ぎましょう。Google が PageSpeed Insights で提供する提案は、適切な出発点となる場合があります。 ただし、常にそれらに依存しないでください。 できることは他にもたくさんあります。