モバイル(レスポンシブ)サイトを改善する方法
ウェブサイトはモバイルフレンドリーである必要があります。これはあなたの最優先事項です。モバイルサイトを最適化するには、サイトのパフォーマンスを改善するだけでなく、ユーザーに優れたユーザーエクスペリエンスを提供する必要があります。このSEOの基本に関する記事では、モバイルサイトを改善するためにできることの概要を説明します。
サイトをモバイルフレンドリーにするには?
次の場合、サイトはモバイル フレンドリーです。
- ユーザーがアクションやタスクをすばやくストレスなく完了できるサイト
- スマートフォンやタブレットなどのモバイルデバイスに正しく読み込まれる
- サイトの表示速度が速く超高速でコンテンツ読み込むことができる
- ユーザーがピンチ(縮小)したりズーム(拡大)したりしなくても、読みやすい形式でコンテンツを表示できている
- タッチでナビゲートするための十分なスペースを提供している
- モバイルユーザーに付加価値を提供できている
- 検索エンジンがモバイル対応であることを理解できる
モバイルSEOが重要な理由
モバイルSEO は、モバイルサイトがモバイルデバイスユーザーに対して可能な限り最高のコンテンツプレゼンテーションを提供できるようにすることが目的です。私たちの世界はますますモバイル指向になっているため、サイトをモバイルフレンドリーにすることが不可欠になっています。あなたのサイトがモバイルユーザーが利用できない、または適切に提供されていない場合、検索エンジンで適切なランキングを逃し、利益を逃すことになります。したがって、ウェブサイトのモバイルビューを最適化し、可能な限り優れたものにするために、できる限りのことを行う必要があります。
サイトが最新のものでなかったり、モバイルサイトのコンテンツが少なかったりすると、検索エンジンでの上位表示が難しくなります。ウェブサイトの適切なモバイルビューがまだない場合は、できればレスポンシブデザインとして、完全に機能するものを作成することをお勧めします。 Google には、モバイルサイトの改善に役立つ優れたスタートガイドがあります。
さらに、Googleは最近、サイト所有者がモバイルサイトでより良いユーザーエクスペリエンスを提供できるよう支援することに重点を置いています。このページエクスペリエンスイニシアチブは、人間と機械がサイトのパフォーマンスをどのように認識しているかに関する指標 (いわゆるコアウェブバイタル) を提供します。これらの指標は、モバイルサイトを改善する際にどこに重点を置くべきかを見つけるのに役立ちます。
サイトを 1 つのものとして捉える必要があることを忘れないでください。 「デスクトップサイト」と「モバイルサイト」を分けることはあまりお勧めしません。ユーザーのデバイスによって適応する 1 つのサイトを持つ必要があります。
モバイル サイトを改善する方法
モバイルSEOを改善するには、次の 2 つの点に注意する必要があります。
- 楽しいユーザー体験を作る
- あなたのサイトがレスポンシブであることを確認してください
- サイトの速度を改善する
- 構造化データを使用する
- JavaScript、HTML、および CSS コードをブロックしない
- リダイレクトを多用しない
- 正しいビューポートを選択してください
- インタースティシャルやポップアップを使用しない
- モバイル対応を確認する
- サイトについて Google に伝える
ウェブサイトの使用を簡単で楽しいものにすることに重点を置く
ユーザーに優れたユーザーエクスペリエンスを提供すれば、Googleもそれを気に入るはずです。訪問者が何を目的にあなたのウェブサイトに来て、サイトで主にどのようなタスクを行っているかを把握します。ユーザーにあなたに電話してもらいたいですか?電話番号を目立つ場所に配置し、人々がクリックしやすくする必要があります。コンバージョンを高めたいですか?購入ボタンを目立たせ、適切に機能させましょう。これらのタスクを使用して、サイトに注目を集め、訪問者を有益かつ楽しくガイドします。ユーザーを苛立たせる何かがあれば、それは検索結果に不利益をもたらします。モバイルサイトをテスト、改善を繰り返し行い最適化しましょう。
レスポンシブデザイン
モバイルユーザーが利用できるようにサイトを改善するには、いくつかの方法があります。最も重要なのはレスポンシブデザインであり、これは Google が提唱するテクノロジーの一つで推奨しています。レスポンシブデザインにより、サイトは 1 つのURL で動作するため、Googleによる理解とインデックス登録が容易になります。
WordPressを使用している場合、ほぼすべてのテーマがレスポンシブ対応しており、ユーザーのデバイスに適応するサイトの構築が比較的簡単にできます。Google Chromeの開発者ツールで、サイトがどのようにスケーリングされるかを必ず確認してください。正しくスケーリングしない場合は、Web 開発者に修正について相談するか、別のテーマを選択する必要があります。またGoogleサーチコンソールでもモバイルフレンドリーかどうかモバイル ユーザビリティメニューで確認することができます。問題があればその問題を解決してください。
サイトの速度を改善する
サイトのモバイル SEO を改善するためにできる最も重要なことの 1 つは、サイトの読み込み速度を改善することです。調査データによると、読み込みが遅いサイトを離れたユーザーは、二度と戻ってこない可能性が高まります。 サイトの表示速度は何年もの間ランキング要因の一つであり、Google はこの問題の修正にますます注力しています。
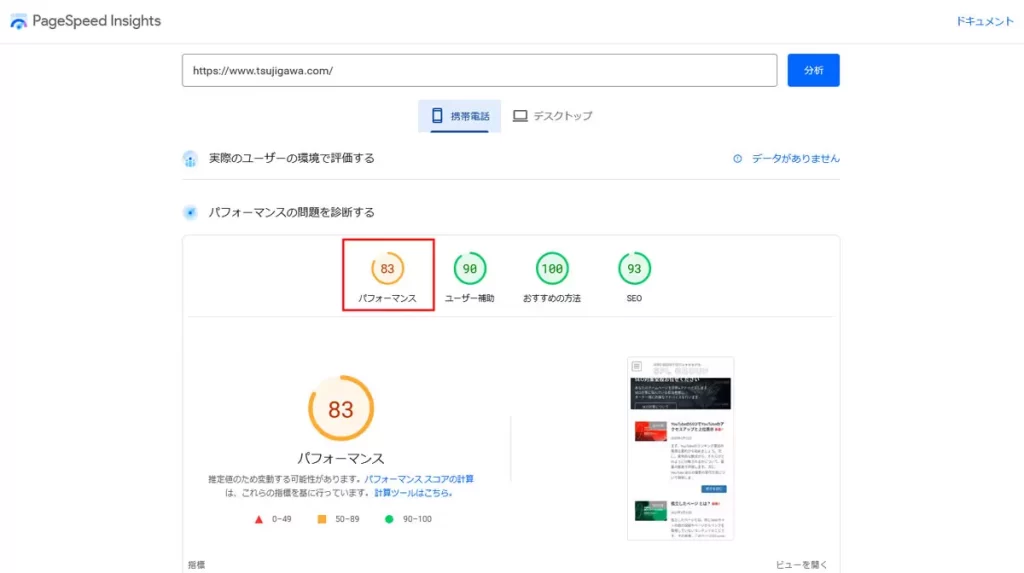
サイトの表示速度はPageSpeed Insightsツール にURLを入力して確認することができます。
URLを入力して[分析]ボタンを押すと上記のようにパフォーマンスが表示されます。
モバイル(携帯電話タブ)の合格点は70以上、デスクトップの合格点は90以上というのを一つの目標として改善を行います。
モバイルのパフォーマンスを最初からいきなり70以上にもっていくことは難しいと思うのでまずは50以上を目指しましょう。
サイトの Web ホスティングを改善する
モバイルサイトの速度を最適化するための一番のヒントは、優れたWebホスティングサービスを選ぶことです。 多くのサイトは、多くのサーバースペースを他のWeb サイトと共有する低予算のホストで実行されています。 安価なホスティングに近づかず、有名なホスティング会社で適切なプランを取得することが不可欠です。コストは上がりますがSEOの観点からみると元は取れます。
画像を最適化する
サイトの速度を改善するための簡単な方法が1つあるとすれば、それは画像を最適化することです。容量が大きいHD画像をサイトに追加しないでください。EWWW Image Optimizerなどの WordPress プラグインなどのツールを使用して、それらを正しいサイズにスケーリングし、サイズを軽量化しましょう。画像をWebPなどの次世代画像形式で提供することも検討してみてください。WebP形式などに変換すると画像が軽くなり最適化が一気に進みます。
コードを縮小する
サイトが行うすべてのリクエストは、サイトの速度に影響を与えます。 モバイル サイトを改善するには、これらのリクエストを削減する必要があります。 これを行う1つの方法は、コードを縮小することです。 これは、JavaScript や CSS などのアセットをグループ化して連結することを意味し、その結果、ブラウザーが読み込む必要のあるファイルが少なくなり、サイトが高速になります。これを実装するのは難しいように思えますが、 WP Rocket のようなプラグインは、すべてのキャッシングニーズを処理することができます。 または、CloudflareのWordPress向け自動プラットフォーム最適化を使用して、一度に多くの拡張機能を取得することもできます。
ブラウザのキャッシュ
ブラウザーのキャッシュを使用することで、あまり変更されないページ要素をキャッシュ内に保存できることをブラウザーに伝えます。 このように、ブラウザーは、再度アクセスするたびに新しい動的コンテンツをダウンロードするだけで済みます。 前述のコード縮小のトピックで紹介したWP Rocketのようなプラグインが役に立ちます。
リダイレクトを減らす
リダイレクトは、移動または削除されたためにURLが変わったなどの理由で、訪問者が要求したページから別のページに誘導します。これが適切に行われれば、優れたユーザーエクスペリエンスにつながりますが、使用するリダイレクトが増えるほど、サイトの速度が低下します。無限ループを繰り返すリダイレクトループが発生していないかにも気を付けてください。
構造化データを使用してモバイルサイトを改善する
構造化データは、すべてのサイトにとって不可欠です。 構造化データを使用すると、検索エンジンが理解できる方法であなたのコンテンツを説明することができます。 このようにして、いわば検索エンジンとの直接的なコミュニケーションを得ることができます。 その見返りに、検索エンジンはすばらしいリッチリザルトを提供してくれるかもしれません。 モバイルサイトには、デスクトップ版と同じ構造化データが必要です。そうしないと、Google が混乱する可能性があります。
JavaScript、HTML、CSS などのアセットをブロックしない
JavaScript、HTML、CSS などのアセットをブロックしないでください。これを行うと、Google がサイトにアクセスしにくくなり、ランキングが低くなる可能性があります。 Google Search Console をチェックして、リソースをブロックしているかどうかを確認してみましょう。モバイルサイトを真に最適化したい場合は、すべての障壁を取り除いてください。
読みやすさを向上
モバイルサイトが携帯端末で完全に読みやすいものであることを確認してください。さまざまなデバイスを使用して、タイポグラフィ(文章を読みやすく見せるデザインの手法)が適切かどうかを確認し、必要に応じて変更します。タイポグラフィは、サイトのユーザー エクスペリエンスを左右する可能性があります。
タップターゲットサイズの改善
ボタン、リンク、またはメニュー項目を指で正しく押すことができないと、人々はそれを嫌います。デザイナーがボタンのサイズを十分に考慮していない場合があります。 ナビゲーションが難しかったり不自然だったりすると、モバイルユーザーはイライラします。 モバイルサイトを改善するために修正してください。
正しいビューポートを選択してください
ビューポートは、表示に使用されるデバイスのページの幅を決定します。 正しいビューポートを指定すること で、特定のデバイスを使用する訪問者が正しいバージョンのサイトを取得できるようになります。 これを怠ると、デスクトップサイトを小さな画面のスマートフォンユーザーに表示してしまう可能性があります。
インタースティシャルやポップアップを使用しない
Google は、大きなポップアップやインタースティシャル(ページに覆いかぶさるようにして出現する広告など)を使用してメルマガ、会員登録フォーム、または広告を宣伝するサイトにペナルティを課す可能性があります。 これらは多くの場合、ユーザーが要求したコンテンツにすばやくアクセスするのを妨げます。 これらはできるだけ使用しないでください。ただし、使用する必要がある場合は、Google の規則に従うようにしてください。
サイトをテストして Google に伝える
モバイルSEOの作業を開始する前に、Googleでモバイルユーザビリティテストを実行して、どこから始めるべきかを確認する必要があります。修正作業中もテストを続けて、他に修正があるかどうかを常に確認する必要があります。モバイルサイトが最適化が完了したら、Google にインデックスに登録するよう通知する必要があります。Googleのサーチコンソールを常に使用する習慣を身に着け、サイトのパフォーマンスを常に把握するようにしましょう。
他の技術的要素を分析する
モバイル サイトのパフォーマンスを向上させる方法は他にもあります。 これらのテクノロジーの 1 つは、 Accelerated Mobile Pages (AMP) フレームワークです。これは、モバイル デバイスで Web ページを超高速でロードできるようにするためにGoogleが主導するフレームワークの一つです。コンテンツを特別なHTMLコードでラップすることにより、Googleがパフォーマンスを向上させるために使用できる方法でページを最適化できます。 AMP には欠点がないわけではなく、すべてのプロジェクトが恩恵を受けるわけではありません。自分のサイトに適しているかどうかは別途考える必要があります。
モバイルサイトの最適化に役立つテクノロジーは AMP だけではありません。Cloudflareのさまざまな最適化された配信テクノロジーなど、他の企業も同様のソリューションを提供しています。 最近は非常に多くの選択肢がありますので最適化もしやすくなりました。
まとめ
モバイルは新しいベースラインであり、新しいデフォルトです。現在のインターネット時代においてモバイル対応できていないサイトは化石といってもいいでしょう。モバイルサイトを修正し、Google だけでなく、さらに重要なこととして、訪問者にとって完璧なサイトにするために、できる限りのことを行ってください。 モバイル SEO は、優れたコンテンツと完璧な技術的プレゼンテーションだけでなく、ユーザーエクスペリエンスを作成することでもあります。 それを達成できたら、あなたは他社や競合に負けないサイトを保有することができます。




vk施薇靓
2023年5月19日Greetings, I do think your site could be havving internet browser compatibility problems.Whenn I take a
look at your site in Safari, it looks finhe but when opening in I.E., iit has some
overlapping issues. I simply wanted too giove you a quick heads up!
Aside from that, excellent website!
Winfred
2023年4月25日特にブログ界に初めて足を踏み入れた人にとっては良い旅になるでしょう。短いながらも非常に正確な情報…共有してくれてありがとう。
この記事は是非皆さんも読むべき記事です!
Boonk gang
2023年4月18日Thank you forr sharing you thoughts. I truy appreciate your
fforts and I will bbe waiting for your further write upps
thanks oncde again.
Amos
2023年4月2日My brogher suggestesd I might like this webb site.
He waas totally right. This pokst truly made my day.
Youu cann’t imagine jut howw much time I had spent foor tnis
info! Thanks!
Officer Brock
2023年3月31日Hey there! I just want too giive you a bbig thumbbs upp for the excellent
ifo you hhave ggot here oon this post. I’ll bee returning too yur website forr morre soon.
サック隆二
2023年2月16日なるほど~
SEO対策
2023年3月6日コメントありがとうございます!