あなたのサイトやコンテンツが最低の技術要件を満たせているかどうかをチェックするためのテクニカルSEO監査を行うためのスプレッドシートを用意しました。
SEOの専門家、コンサルタント、および Web サイトの所有者誰でも無料でダウンロードして使用することができます。
SEO業者は通常、ランキングやインデックス作成の問題を解決しようとするときにこのようなチェックすべき技術的なSEO項目の簡単なリストを持っています。 同様に、代理店やコンサルタントは、クライアントの検索可視性を向上させるために、時には数百ページで技術的SEO監査を行うことがあります。少しでもそんな作業が楽になればいいと思い今回作成し公開してみようと思います。
このシートは、内部対策の一つであるテクニカルSEO監査を迅速かつ簡単に提供し、Google検索結果でのインデックス作成、ランキング、可視性に関するすべての重要な領域を網羅しています。この監査スプレッドシートはダウンロード可能で、独自の目的に合わせて変更できます。代理店やコンサルタントであれば、自社の監査プロセスに組み込むことができ、ウェブサイトの所有者であれば、自社サイトの重要なSEO要素をすばやく確認できます。 開始するには、下のボタンをクリックしてコピーを作成してください。
目次
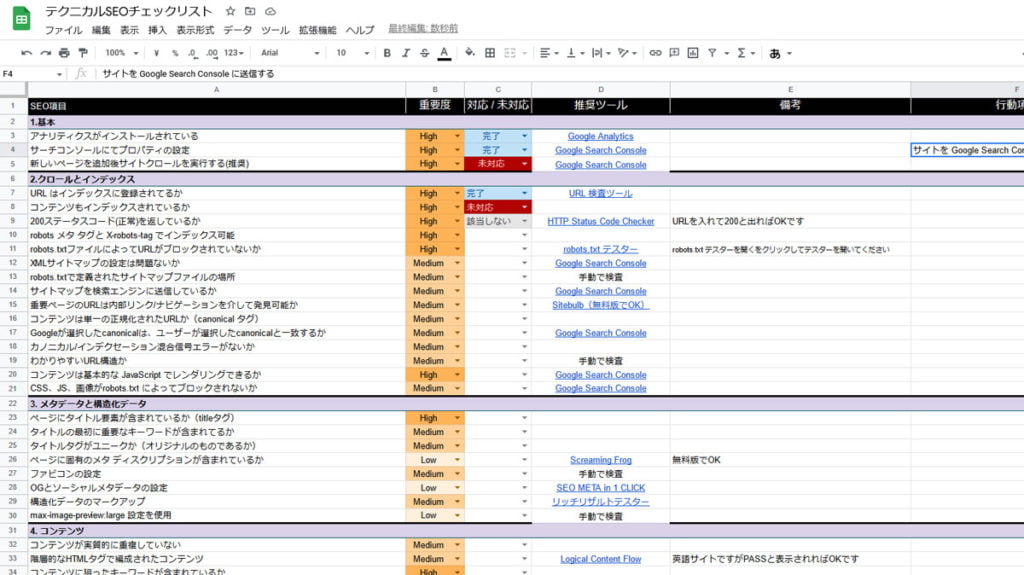
Toggleチェックの手順
- チェックシートをダウンロードしてください。
- このチェックリストは、単一のURLを監査することを前提としていますが、自動化を使用してこれをサイトごとにスケールアウトできます。
- 各監査ポイントには、重要度のレベル ( 高 、 中 、 低 、および N/A ) が付けられています。 個々のニーズに基づいて、これらの値を自由に変更してください。
- 監査を進めながら、各項目に 完了 、 未対応 、または 該当しない のマークを付けることができます。
- 「備考」の項目を使用して、見つけた重要な所見や、さらに説明が必要な点を書き留めます。
- 「行動項目」列を使用して、あなたやクライアントが取るべき次のステップを入力してください。
- 各監査項目の詳細については、列最後の「解決方法」欄をご確認ください。

また当記事で各項目のポイントの説明と、調査するためのツール(ツールの使い方)と解決方法を説明させていただきます。
テクニカル SEO 知識の向上とウェブサイトの改善を同時に真剣に考えている場合は、テクニカル SEO チェックリスト全体を読むことをお勧めします。 SEO の基本を学ぶことは、あなたのインターネット上のビジネスの目標を達成するための重要な第一歩です。
自分に最適なペースで進み、章全体でリンクされている多数のリソースに注意してください。それらも注目に値します。
1.基本
技術的には監査というほどのものではありませんが、これらは単純なチェックリスト項目であり、この基本ができていないとスタートラインに立つことすら叶っていないことになりますので必ずチェックしてください。
アナリティクスがインストールされている
アナリティクスをインストールすることは実際のランキング要素とはなりませんが、アナリティクスを使用すると、サイトに関する訪問者の状況および技術問題を確認する手掛かりにもなります。
ツール : Google アナリティクス
サーチコンソールにてプロパティの設定
Google Search Console または Bing Webmaster Toolsで Webサイトプロパティを設定すると、これらの検索エンジン(Google,Bing)がサイトをどのようにクロールするかについて豊富な情報を得ることができます。このチェックリストの作業の多くは、これらのツールを使うことで非常に簡単になります。 さらに、これらのツールを使用すると、サイトマップの送信や多言語サイトで必要な地域ターゲティングなど、サイトのランキングや可視性を支援する特定のツールや設定に直接アクセスできることが可能になりますので必ず設定しましょう。
ツール : Google Search Console 、 Bing ウェブマスター ツール
新しいページを追加後サイトクロールを実行する(推奨)
あなたのサイトで新しいコンテンツや新しい記事を公開した場合すぐには検索エンジンにインデックスされません。これらの問題はGoogleなどのクローラーが定期的にあなたのサイトを訪れた時に解決されますが急いで検索結果に表示したい場合やクライアントとの兼ね合いで急がないといけない場合は、サーチコンソールの上部のURL入力欄からURLを手動で入力しクロールのリクエストを行ってください。
2.クロールとインデックス
ここからチェック項目の中でも重要な部分な部分であり、なおかつ基本的な 2 つの項目になります。サイトは検索エンジンがクロールできる設定になっていて、重要なコンテンツがインデックスに登録されていますか?
URLがインデックスされているかを調査する
チェックリスト全体の中でおそらく最も重要な項目は、URL が実際に Google (または選択した検索エンジン) に表示されるかどうかです。 この問題を確認するために、下記の2 つの簡単なチェック方法のいずれかを実行してください。
1. サイトを実行: 検索
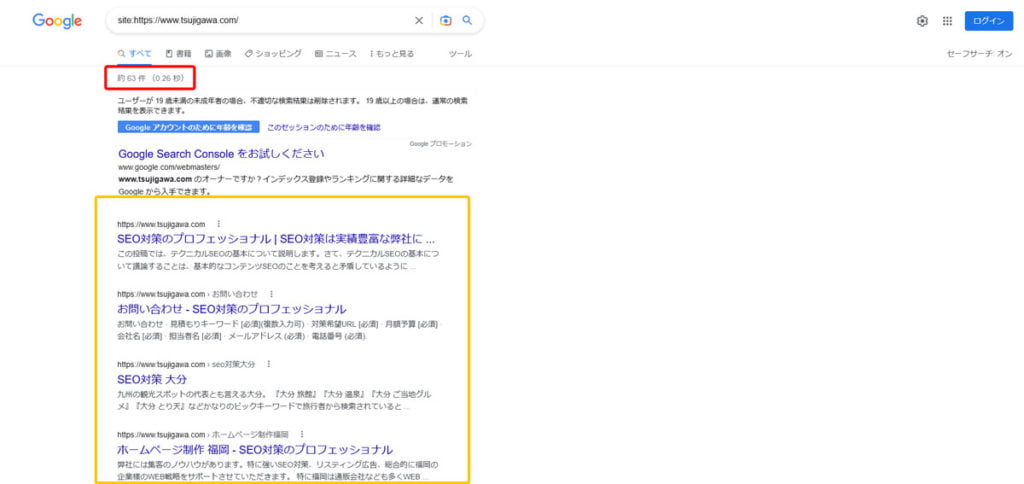
「site:」検索は、URL がインデックスに登録されているかどうかを確認する最も迅速で簡単な方法です。「site:」に続けて URL を入力するだけです。
例えば私のサイトであれば:site:https://www.tsujigawa.com/
これをGoogleの検索窓に下記のように入力してください。

検索窓に上記のようにURLを入れ検索を行い下記のようにあなたのサイトのURL一覧が表示されれば問題なく検索エンジンにインデックスされています。
逆に検索結果にあなたのサイトが表示されない場合何らかの問題がありインデックスが行われていないことになります。

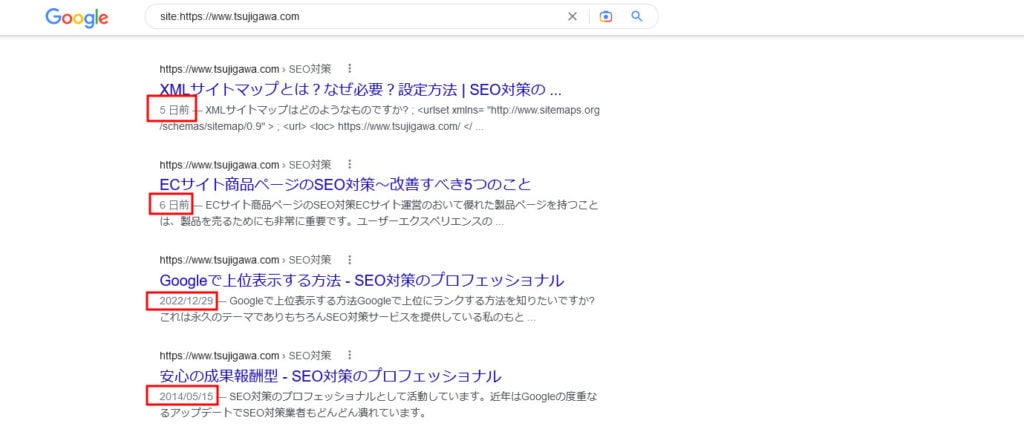
赤枠で囲っている数字は現在あなたのサイトのページがいくつインデックスされているか示す数字です。
黄枠で囲っている部分にあなたのサイト一覧が表示されていれば問題ありません。
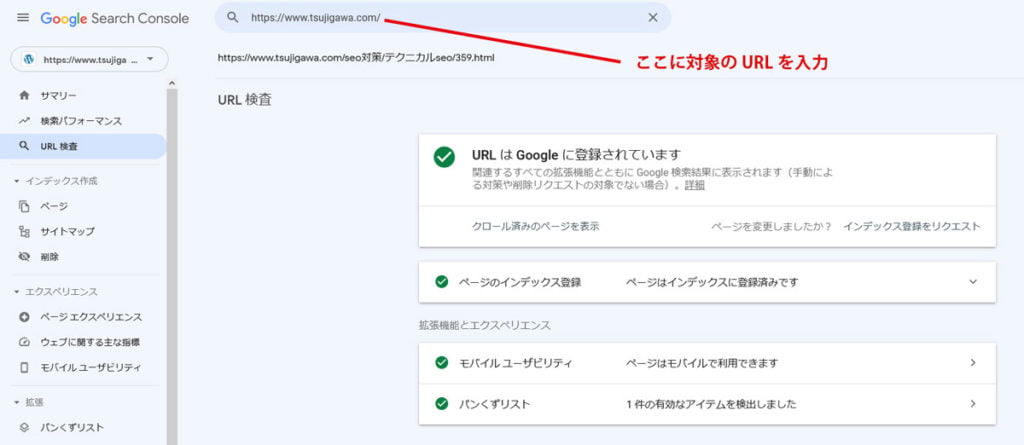
2.サーチコンソール「URL調査」
「site:」検索を使用する際の問題は、入力したURLパターンで始まるすべてが返されるため、文字列に一致する複数の URL が返される可能性があることです。 このため、Google Search Console のURL検査ツールを使用して正確な URL を検索することをお勧めします。

実際、URL 検査ツールがこのチェックリストの他の監査項目を完了するのに役立つため、この方法を特に推奨しています。
ツール : URL 検査ツール
コンテンツもインデックスされているか
検索エンジンが URL をインデックスに登録できることは重要ですが コンテンツもインデックス に登録できるようにする必要があります。 完全に確実というわけではありませんが、簡単な方法の 1 つは、Google の URL のキャッシュを調べることです。 下の「https://www.tsujigawa.com/」を自分の URL に置き換えて、下のコードでそれを実行できます。
https://google.com/search?q=cache:https://www.tsujigawa.com/
注: この時点で、重要なコンテンツが実際にGoogle によってインデックスに登録されていることを確認した場合は、インデックス登録の問題を掘り下げるために多大な時間を費やす必要はないかもしれません。 とはいえ、より多くのページが大規模に追加されるにつれて、これらの問題を確認することがますます重要になるため、常に確認することをお勧めします。
200ステータスコード(正常)を返しているか
各ページのURLを、検索エンジンがインデックスに登録するようにするには、通常 HTTPレスポンスステータスコード200を返す必要があります。4xx および 5xx エラーを回避する必要があります。3xxリダイレクトコードは致命的ではありませんがリダイレクト(転送)がおこなわれたことを示すHTTPステータスコードなので、それが自分の意図と反する事であれば修正が必要です。
ツール : httpsstatus.io
robotsメタタグとX-robots-tagでインデックス可能
インデックスの問題が発生した場合は、ページがロボットの「noindex」でマークされていないことを確認するために簡単なチェックを行う必要があります。 デフォルトは「index」であるため、robotsディレクティブがなくても問題ありません。
ほとんどの場合、Robots.txtのディレクティブはメタRobotsタグとしてHTMLに配置されます。Google のURL検査レポートで、インデックス作成が許可されているかどうかがすぐにわかります。
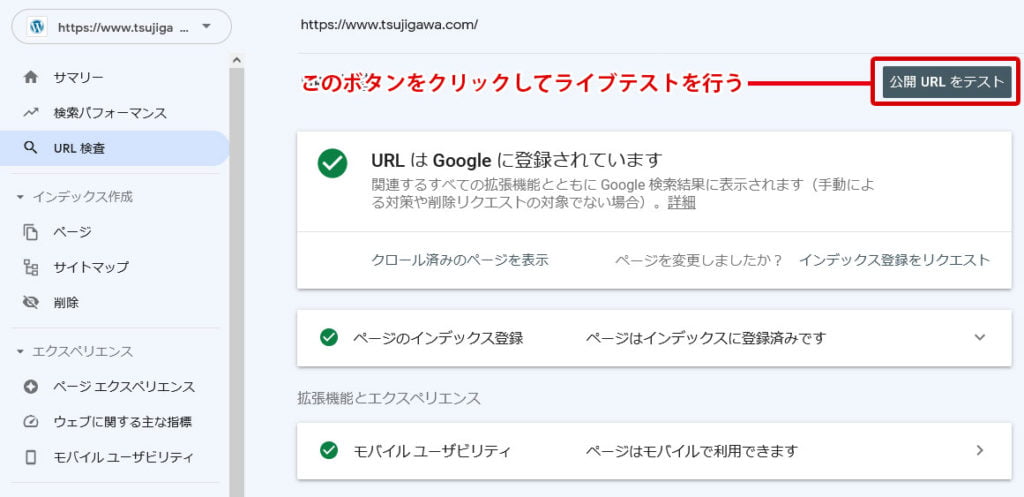
注: URL がインデックスに登録されていない場合は、Search Console の [公開URLをテストボタン→ライブテスト] を使用して、インデックス可否のステータスを確認してください。


ツール : Google 検索コンソール
robots.txtファイルによってURLがブロックされていないか
Google は robots.txt によってブロックされ た URL をインデックスに登録することはできますが、ページのコンテンツを実際にクロールすることができなります。 また、実際私が受け持っているクライアントの場合、robots.txt を使用してブロックを行ってしまっているサイトは、URLまでもGoogle のインデックスから完全に除外してしまっているパターンがよくあります。
URLがそんなに多くない場合は、robots.txt ファイルを目で見て手動で対応することが可能ですが、時間の無駄と見落としを防ぐため以下に記載しているツールのいずれかを使用して、URL をより徹底的にチェックすることをお勧めします。
ツール : Google Robots.txt テスター 、 Robots.txt バリデーターおよびテスト ツール
XMLサイトマップの設定は問題ないか
技術的には、XMLサイトマップ ファイルにURLをリストすることは、Googleでのランキング要素にあまり関係はありませんが、検索エンジンによるURLの発見が非常に簡単になり、場合によっては、クロールやランキングにも役立ちます。
ベストは、すべてのインデックス可能な URL を1つの XMLサイトマップまたは複数のサイトマップファイルに追加することです。
詳細 : XMLサイトマップとは?なぜ必要?設定方法 をお読みください。
サイトマップファイルの場所をrobots.txtで定義する
上記の作業も問題なく行えていれば、URL が XML サイトマップにリストされたことになります。 次に、検索エンジンがサイトマップ ファイルを簡単に見つけられるようにする必要があります。
これを実現する最も簡単で簡単な方法は、サイトマップの場所をrobots.txt ファイルにリストすることです。 ここにサイトマップを配置すると、すべての主要な検索エンジンで機能し、追加の作業は必要ありません。私の場合は https://www.tsujigawa.com/robots.txt にて下記のように設定しています。サイトによってサイトマップの場所は違うので各々確認して正確な場所を指定してください。
User-agent: *
Disallow: /wp-admin/
Allow: /wp-admin/admin-ajax.php
Sitemap: https://www.tsujigawa.com/sitemap.xml
サイトマップを検索エンジンに送信しているか
サイトマップが robots.txt ファイルに記載されている場合でも、XML サイトマップを検索エンジンに直接送信する必要があります。 これにより、次のことが保証されます。
- 検索エンジンは直接 XML サイトマップを認識することが可能になります
- 検索エンジンは、サイトマップが有効であることがわかったかどうかをあなたに詳細をつけて通知します(問題があれば教えてくれます)
- サイトマップで見つかった URL を検索エンジンがどのようにクロールしてインデックスに登録したかに関する統計を含むカバレッジ レポートを検索エンジンから取得することができます
Bing と Google はどちらも、サイトマップの直接送信をサポートしています。Google はサイトマップを送信した後、送信された個々のサイトマップごとに Google のインデックス カバレッジ レポートを確認できるため、特に使いやすく使う価値があるので必ず設定を行いましょう。
ツール: Google サイトマップ レポート 、 Bing ウェブマスター サイトマップ
URLは内部リンクやナビゲーションを介して発見可能か
サイトマップは、検索エンジンがサイト上のページを発見するために使用する 1 つの方法ですが、主な方法は Web ページをクロールしてリンクをたどることです。
通常、優先度の高いページは、ホームページから 4 ~ 5 回クリックするだけで見つけられるようになっていなければなりません。これはサイト アーキテクチャの一部です。
また、「孤立したページ」 (サイトの内部リンクによってリンクされていないページ) には気を付ける必要があります。孤立したページはまったくもってメリットをもたらさないので必ず解決する必要があります。また古いコンテンツやもう使わないページでわざとそういう風にしているのであれば残さず消してしまう方がいいです。Googleのクローラーは、内部リンクでリンクされていなかったりすると、見つけるのが非常に困難になる可能性があります。孤立したページを回避する最善の方法は、重要なページやコンテンツがヘッダーナビゲーションやサイドバーナビゲーションまたは他のページからの内部リンクを介してリンクされていることを確認することです。Search Consoleや他の SEOリンクツールで、内部リンクに関する確認やレポートを取得することができますが、私は手動で一つ一つ確認していくことをお勧めしています。
コンテンツは単一の正規化されたURLか(canonical タグ)
正規化(canonical タグ)とコンテンツの重複について考える際に留意すべき基本的なガイドラインがいくつかあることは言うまでもありません。
- すべての URL に canonical タグを付ける必要があります
- まったく同じコンテンツで異なるURLをウェブサイトに保有している場合は、同じ正規URLを指す必要があります。さらに、ページのコンテンツを変更しない URL パラメーターは、canonicalタグを変更するべきではありません。
例えば:
https://example.com?(何かしらのパラメーターが付属)このようにページ自体は分かれていないがプログラムなどで仮想のページを生成している場合も下記のように元の正規URLを設定する必要があります。
<link href=”https://example.com/” rel=”canonical”>
- 下記のようなページは同じで異なる URL パターンの場合も同一の正規URLをcanonical タグで設定する
http://example.com
https://example.com
http://www.example.com
https://www.example.com
理想的には、4 つのうち 3 つは、301リダイレクトを介して、URL パターンが正しい方の「正規」バージョンにリダイレクトされるように設定すると良いです。
ワードプレスなどのCMSを使っている場合は設定欄から簡単に設定することができます。
Googleとユーザーに示すcanonicalは一致しているか
頭を悩ます仕様ですがcanonicalタグを定義したからといって、Google がそれを尊重するとは限りません。Google は正規化のために多くのシグナルを確認し利用しており、正規タグはその 1 つにすぎません。Googleが確認し利用するその他の正規シグナルには、リダイレクト、URL パターン、リンクなどがあります。
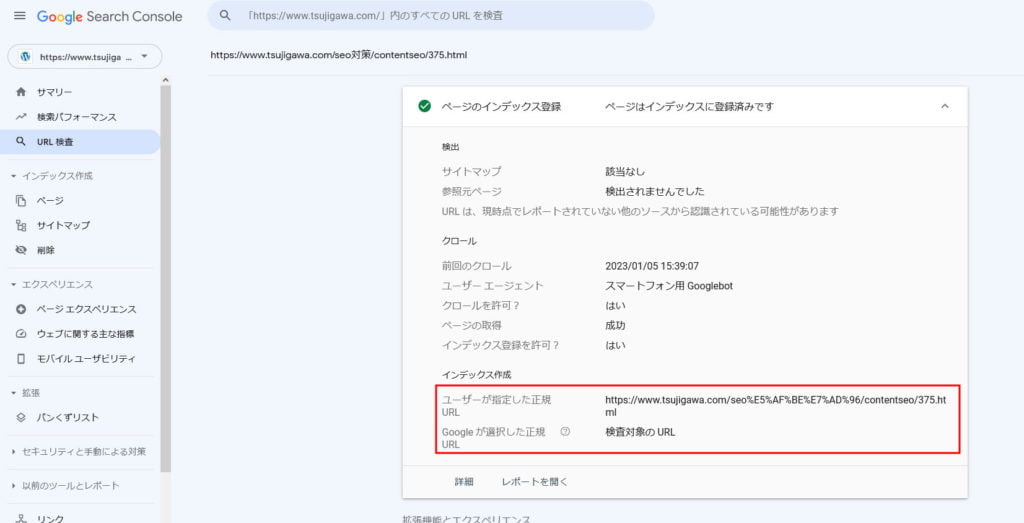
Google があなた自身が定義したcanonicalを尊重しているかどうかを確認するには、Search Consoleが最適なツールです。 Search Console の URL 検査ツールのカバレッジ レポートを使用して、選択したものとは異なる canonical を Google が選択していた場合それに対処する必要があります。

上の画像のように検査対象のURLとユーザーが指定した正規URLが同じ値になっていれば正常です。
canonical/ndexationタグに混合信号エラーがないか
これはとてもシンプルで、 canonical タグと indexation タグの間で混合シグナルを送信することは避けるべきということです。
たとえば、ページ①がページ②に対して正規であり、ページ②がインデックス可能である場合、混合信号を送信するためページ①に「noindex」タグを付けたくありません。
つまり、URL がインデックス可能な場合、「インデックスなし」のページをその URL に正規化しないでください。
わかりやすいURL構造か
私の経験でこれについてアドバイスを行うなら 、URL をできるだけ単純にすることです。 通常、これは下記のことを意味します。
- 可能な限り、人が読める短い URL を使用する
- セッションID やソートパラメータなどの不要なパラメータを避ける
- 「無限のスペース」 (終わりのない URL) の原因となる壊れた相対リンクを避ける
また、Google があなたの URL を使用して、検索結果のスニペットのブレッドクラム(パンくずリスト)を作成する場合があることにも注意してください。そのため、シンプルでキーワードが豊富な URL を使用すると、クリック率も向上します。
詳細については、Google のURL 構造に関するドキュメントをお読みください。
コンテンツは基本的な JavaScript でレンダリングできるか
ここまでの作業が完了し、Googleが重要なコンテンツを既にインデックスに登録していることをすでに確認できた場合は、JavaScriptレンダリングの問題は発生していないとはおもいますが、これらの領域で問題が発生し、サイトが JavaScript に依存している場合は、問題になる可能性もあるのでチェックしましょう。(そうでない場合はこの項目は飛ばしても大丈夫です)
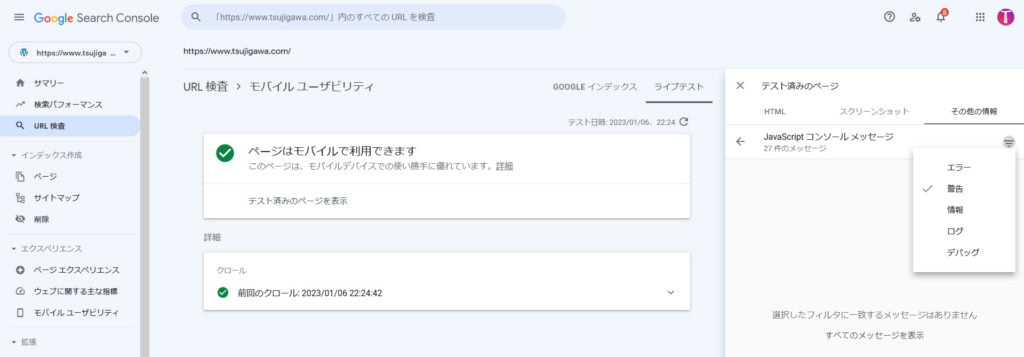
Googleが基本的な JavaScript でサイトをレンダリングできるかどうかをテストする 2 つの簡単なツールは、Google のモバイルフレンドリーテストと、GoogleのSearch Consoleの URL 検査ツール「公開URL のテスト」機能です。 レンダリングされた DOMやJavaScript コンソールメッセージ、およびリソース読み込みエラーを表示するには、Search Console で[公開 URL をテスト] > [テスト済みのページを表示] をクリック後[その他の情報タブ] > [JavaScriptコンソールメッセージ] 欄を確認し警告が表示されていないか確認してください。問題がない場合下記のように”選択したフィルタに一致するメッセージはありません”と表示されるはずです。
JavaScript エラーのデバッグは、このチェックリストの範囲を超える大きなテーマですが、少なくともどこから始めればよいかはわかりました。

CSS、JS、画像がrobots.txt によってブロックされないか
検索エンジンがページをレンダリングできない場合、robots.txt ファイルが重要なリソースをブロックしている可能性があります。 数年前のSEO界隈は定期的に Google による JavaScript ファイルのクロールをブロックしていました。当時、Google はあまり JavaScript をレンダリングしておらず、それを私たちは無駄だと感じていたからです。 現在、Google はこれらすべてのファイルにアクセスして、人間のようにページをレンダリングして「見る」ことが可能になりました。
ベストは、robots.txt ファイルを視覚的に検査し、検索エンジンによるページのレンダリングを妨げる重要な画像ファイル、CSS、または JavaScript ファイルをブロックしていないことを確認することです。 ここに示すように、Google の URL 検査ツールを使用して、ブロックされたリソースを検出することもできます。先ほどと同じように[公開 URL をテスト] > [テスト済みのページを表示] をクリック後[その他の情報タブ] > [ページのリソース] 欄で”すべてのリソースを読み込みました”となっていれば問題ありません。逆にマークの警告などがあった場合はそれを修正してください。
ツール : URL 検査ツール
3. メタデータと構造化データ
ここでは、メタデータと構造化データ (ページには表示されない「舞台裏」のデータや設定) を確認していきましょう。検索エンジンがコンテンツを理解するのに役立ち、検索結果での表示方法に影響を与え、さらには大きく役立つ場合もあります。ここを細かくチェックし修正していくことであなたのウェブサイトが検索上位に表示される可能性は大きくなりますので面倒とは思わず一つ一つ確認していきましょう。
ページにタイトル要素が含まれているか(titleタグ)
URLには、ページのコンテンツと関係のあるテキストを含むタイトルタグを設置する必要があります。ウェブサイトを保有していてSEOに興味がある私のこのページを見ている人でタイトルタグを設置できていない人はあまり多くはないかと思いますが一応基本事項なのでチェック項目として設けました。
Webブラウザは通常、タブの見出しにタイトルを表示しますのでウェブサイトをこまめにチェックしているサイトオーナーさんは見逃すことはないと思うのですが一応全ページの確認を行ってください。
タイトルが空の場合は、必ず追加してください。
タイトルを適切に設定しているか(文字数)
私に多く寄せられるよくある質問は、「私のタイトルタグはどのくらいの長さにすべきですか?」というものです。
答えは時と場合によるということです。 Google は、タイトルが非常に長くなる可能性があることは許容しています。 通常、ほとんどの SEO はタイトルを全角換算で28文字~長くても36文字程度におさめることを推奨しています(私個人のおすすめは29文字です)。これは、Google が通常検索結果に表示する文字数 (ピクセル長に基づく) の制限があるためです。
これ以上の長いタイトルはGoogleが許容しているとはいえ問題になる可能性があります。タイトルはサイトの様々なところで使われる可能性が高く、サイトのさまざまなセクションで何度も繰り返されるタイトルで構成されてしまうと、Googleから嫌われる可能性があります。
タイトルの長さに関係なく、重要なキーワードを最初の 28文字~36文字に収めることをお勧めします。これにより、ユーザーは検索結果で実際にそれらを見ることができます。 こうしないとGoogleの表示制限のため大切なタイトルの部分が切り取られて何のページかユーザーが分からなくなる可能性があります。重要なキーワードをタイトルの目に見える部分に残すことは、クリック率 (CTR) に大きな影響を与える可能性があります。
タイトルタグがユニークか(オリジナルのものであるか)
タイトルタグはSEO上避けては通れない、なおかつ重要な項目です。
タイトル タグの最終チェックは、サイト全体でページごとのタイトルが重複していないことを確認することです。 タイトルの重複によるランキングへの既知のペナルティはありませんが、Google はオリジナルのタイトルの使用を奨励し、定型文や他コンテンツのコピーや流用(パクリ)を嫌います。 独自のタイトルは、検索エンジンがコンテンツを差別化するのに役立ち、ユーザーに独自の価値を提供するのに役立ちます。
ほとんどの SEO クローラーは、タイトルの重複エラーを簡単に特定できます。
1 つのページだけを確認したい場合は、次のように、Google の site: と intitle: を組み合わせて、サイトで完全に一致するタイトルを検索するのがおすすめの方法です。
site:www.tsujigawa.com intitle:”ロングテールキーワードとは?”
自分のサイトのURLとタイトルに変更しGoogleの検索窓かURL入力欄に入力してEnterを押して調べてみてください。あなたのサイトのタイトルに問題がなければ、このように検索結果は 1 つしか表示されません。
ページに独自のメタ ディスクリプションが含まれているか
以前は重要視されていた時代もあったメタディスクリプションですが、現在Googleは60% の確率でメタ ディスクリプションを無視していることがデータで示されているので、メタ ディスクリプションに熱中するのは時間の無駄と思ってしまうこともあります。
とは言うものの、Google は、あなたの説明(メタディスクリプション)がページから引き出せるコンテンツよりも優れていると判断した場合にメタディスクリプションを使用する可能性があり、メタディスクリプションは引き続き重要と思います。また、適切なメタディスクリプションはユーザーのCTR(クリック率)を上げる事にも役立ちます。
しかし逆にGoogleが重複したメタディスクリプションをクロールで検出した場合、逆効果のマイナス要因になる可能性があります。
重複したメタディスクリプションを手動で検出するのは時間がかかり非効率であるため、SEOクローラーやその他のSEOツールを使って一斉調査を行いましょう。
ファビコンの設定
数年前までは、SEO監査でファビコンに関する項目を見つけることはありませんでした。 むしろほとんどのウェブマスターは気にせず設置している人が少数でした。 でも、以下の例のように、Google はモバイル検索結果のスニペットの横にファビコンを表示するため、ファビコンは重要になってきています。
目立つ明確なファビコンを持つことは、オーガニック CTR に影響を与える可能性があります。
通常、ブラウザのタブを見るだけで、サイトにファビコンが定義されているかどうかを確認できます。
念のため、次のコードを使用して、ファビコンがサイトのホームページで定義されていることを確認してください。
<link rel="shortcut icon" href="あなたのウェブサイトのファビコンデータがあるディレクトリを指定/favicon.ico">
OGとソーシャルメタデータの設定
Open Graph とソーシャル メタデータ (Twitterカードなど) を使用してコンテンツをマークアップしても、Google ランキングにはまったく影響しません。 しかし、ソーシャルメタ タグは、Twitter、Facebook、Pinterest、Linkedin などのソーシャル ネットワークでのコンテンツの表示方法に影響を与え、コンテンツの共有方法やリンク方法に影響を与えるためSNSの重要性が高い現在の環境では設定することをお勧めしています。
最新の CMS システム(ワードプレスなど)のほとんどでは、OG やその他のソーシャル メタデータを簡単に定義でき、これらの値のデフォルトを定義することもできるため、空白のままにしないことをお勧めします。
構造化データのマークアップ
まず、リッチスニペットマークアップに関するいくつかのよくある質問に回答します。
構造化データ自体はランキング要因に関係しますか?
いいえ。
構造化データはランキング要因に関係ないなら必要ないですか?
いいえ、Google がページのコンテンツを理解するのに役立つので推奨しています。
構造化データはCTRに影響しますか?
はい。Googleでは、構造化データに基づく数種類のリッチスニペットをサポートしており設定することでCTR(クリック率)を上げることができます。
最近では、ほぼすべてのURLに、Googleリッチスニペットをサポートする何らかの構造化データが必要です。 記事のマークアップ、著者や組織の記述、製品のレビュー、レシピのマークアップなどの単純なものであっても、構造化データをできるだけ明確かつ詳細にするよう努める必要があります。
Googleが構造化データをどの程度使用しているかについては議論の余地がありますが、構造化データ検索ギャラリーにリストされているデータタイプを見ると確実にサポートしていると言えます。またGoogleはこのままリッチスニペットを向上させていくと予想できるので今のうちにこの環境に慣れていくことが大切と思います。
構造化データを検証するには、以下のツールをお試しください。
ツール: Google リッチリザルト テスト 、 Google 構造化データ テスト ツール
max-image-preview:large 設定を使用
これは、ほとんどのSEO監査では見られないもので、Google Discover が関係しています。
多くのSEO 担当者は、Google Discoverが優れたトラフィックソースであることを認識していますが、誰もが欲しがるモノを獲得するのは難しいのはご存じのとおりです。
Googleでは、説明的な見出しと大きな画像の使用に関する一般的なアドバイスを除いて、Google Discover を含めるための特別な要件を定義していません。 Google では、幅 1200 ピクセル以上の画像を使用し、「max-image-preview:large」設定で有効にすることを推奨しています。これは、次のコード スニペットに示されています。
<meta name="robots" content="max-image-preview:large">
または、ページを AMP(Googleが推進しているモバイルページを高速に表示させるための手法) で提供することもできます。 公平を期すために、Google はこのメタ タグがなくても画像を認識できる可能性がありますが、メタ タグを含めることをお勧めします。私のサイトも下記のようにタグを設置しています。

4. コンテンツ
では次にページ内のコンテンツを調べてみましょう。 これらの項目の多くは、厳密には「テクニカル SEO」の領域には当てはまりませんが、対処しないとランキングに重大な問題を引き起こす可能性がありますのでチェックしましょう。
コンテンツが実質的に重複していない
Google が重複コンテンツに対して特別なペナルティを課すことはありませんが、Google は「明確な独自の情報を含むページを表示する」よう努めているため、通常、重複ページは検索結果から除外されます。
ページ上の少量の重複コンテンツは自然なものであり、多くの場合問題にはなりませんが、コンテンツの大部分がインターネットまたは自分のサイトで見つかった他のコンテンツと「実質的に類似」している場合、問題が発生する可能性があります。
以前、URLの正規化(canonical タグ)、noindex タグ、robots.txt コントロールを使用してサイトの重複コンテンツの問題を解決する方法について説明しましたが、外部の他人が保有するウェブページと重複がないのか調べることも必要です。
重複コンテンツを見つける 3 つの方法:
- SEO ツールを使用してサイトクロール
- Google の完全一致検索を使用して、「ページのテキストコンテンツの一部を切り抜き」その文字列で完全一致検索を行い、重複するコンテンツを見つける
- 無料の盗作検出ツールなどを使用して一気に検査する
この時代ですからあなたの独自コンテンツがウェブ上で複製されていることは珍しくありませんが、それらのサイトがあなたを上回っていない限り、通常は問題にはなりません。 このような場合、DMCAレポートで苦情を申し立てることができます。
ベストなのは問題のあるサイトに、元のコンテンツのソースとしてあなたのウェブサイトにリンクするよう依頼するか、クロスドメインで正規URLを追加するよう依頼することができます。
階層的なHTMLタグで編成されたコンテンツ
ページでh1 タグのような見出しタグを使用する必要があると思いますか?何個の h2タグを使用する必要があると思いますか?
実際には、構造を明確にしている限り、Google はページの構成方法を気にしません。 通常、コンテンツを見出し付きで階層的に並べることを意味します。 SEO界隈では、見出しの使用とGoogle ランキングとの間に強い関係があることを示しているため、見出しを使用して、スマートで論理的な方法でコンテンツを整理することをお勧めします。
さらに、アクセシビリティのために単一の h1 が引き続き推奨されるため、見出しがこのルールに従うことをお勧めします。
ツール: Logical Content Flow Tool ※英語サイトですがPASSと表示されればOKです
コンテンツに狙ったキーワードが含まれているか
何年もの間、キーワードターゲティングは、多くのSEOサイト監査の基礎となってきました。 現在のGoogleのページの内容を理解する能力ははるかに洗練されていますが、ページの主要な場所にターゲットキーワードと関連フレーズが含まれていることを確認することをお勧めします。
- URL
- タイトルタグ
- メタ記述
- 見出し
- 小見出し
- 本文本文
- 画像の代替属性
キーワード スタッフィング(無関係なキーワード・キーワードの乱用) も確認し、回避する必要があります。
この項目についてもっと詳しく知りたい方は「内部SEO対策(オンページSEO)とは?」と「コンテンツSEOとは?効果とコンテンツの作り方」をご確認ください。
コンテンツが Google の品質ガイドラインに違反していないか
経験豊富な SEO 担当者は、多くの場合、コンテンツがスパムかどうか、またはそのページやコンテンツがランキングに値するかどうかを一目で判断できます。それとは別に監査プロセスの一環として、ページが Google の品質ガイドラインに違反していないという点で、最低限の品質基準を満たしていることを確認することをお勧めします。
- 卑劣なリダイレクトはありません
- クローキングなし
- ユーザー生成スパムを制限する
- 誘導ページなし
詳しく掘り下げて検証したい場合は、 Google の品質ガイドライン をご覧ください。
煩わしいポップアップなどが設定されていないか
コンテンツの邪魔になるポップアップやバナーは、特にモバイルでは現在のWeb サイト業界では一般的な機能です。
残念ながら、これらの「押し付けがましいインタースティシャル(ページ全体を覆い隠す広告の表示・ポップアップ)」は、サイトのランクを下げる原因にもなります。
法的な理由 (Cookie の同意など) によるポップアップや、わずかなスペースしか占有しないポップアップは、通常、心配する必要はありません。 とはいえ、モバイル URL で画面いっぱいに巨大な広告バナーが表示されるような機能はなるべく避けてください。私的には使わないことが一番だと思います。
スクロールせずに見える位置に重い広告を表示していないか
スクロールせずに見える部分に重たい広告の設置は、コンテンツの邪魔をしすぎるとGoogleが判断した場合に、Googleがペナルティを科す可能性がある一つの問題です。
押し付けがましいインタースティシャルと同様に、モバイルブラウザでページを見て、ユーザーに実際に見せたいメインコンテンツにどれだけ簡単にアクセスできるかを調べることをお勧めします。 広告が大量に存在するためにこのタスクがより困難になっている場合は、監査でそれをマークし、ページ上部の広告フローを減らす実験を行うことをお勧めします。
iFrameを使っていないか(使ってもいいがSEOの観点からみると非推奨)
iFrame にコンテンツをロードすることは、技術的な SEO の観点からは難しい場合があり、Google は一般的にこれを推奨していません。
通常、iFrame を使用すると、Google はコンテンツで iFrame を「フラット化」し、それをコンテンツ自体の一部と見なします。 これは通常は機能しますが、iFrame が読み込まれない場合、または Google が iFrame にアクセスできない場合に問題が発生する可能性があります。
つまり、iFrame を使用することが必要な場合や便利な場合もありますが、可能な限り使用を避ける必要があります。
Flashを使っていないか(フラッシュはオワコンどころか死にました)
フラッシュは死んだ。コンテンツが Flash に依存している場合、あなたのランキングの可能性も死んでいる可能性があります。
ページがまだ Flash を使用している場合、ほとんどのブラウザ (Chrome を含む) は Flash を無視します。
下記の文章は、Google ChromeのプロダクトマネージャーであるAnthony Laforge(アンソニー・ラフォージ)さんが、Googleブログ内で2017年に書いた文章なのですが、彼はブログの中でこのように述べています。
Today, Adobe announced its plans to stop supporting Flash at the end of 2020.
For 20 years, Flash has helped shape the way that you play games, watch videos and run applications on the web. But over the last few years, Flash has become less common. Three years ago, 80 percent of desktop Chrome users visited a site with Flash each day. Today usage is only 17 percent and continues to decline.
This trend reveals that sites are migrating to open web technologies, which are faster and more power-efficient than Flash. They’re also more secure, so you can be safer while shopping, banking, or reading sensitive documents. They also work on both mobile and desktop, so you can visit your favorite site anywhere.
These open web technologies became the default experience for Chrome late last year when sites started needing to ask your permission to run Flash. Chrome will continue phasing out Flash over the next few years, first by asking for your permission to run Flash in more situations, and eventually disabling it by default. We will remove Flash completely from Chrome toward the end of 2020.
If you regularly visit a site that uses Flash today, you may be wondering how this affects you. If the site migrates to open web standards, you shouldn’t notice much difference except that you’ll no longer see prompts to run Flash on that site. If the site continues to use Flash, and you give the site permission to run Flash, it will work through the end of 2020.
It’s taken a lot of close work with Adobe, other browsers, and major publishers to make sure the web is ready to be Flash-free. We’re supportive of Adobe’s announcement today, and we look forward to working with everyone to make the web even better.
https://www.blog.google/products/chrome/saying-goodbye-flash-chrome/
20 年間、Flash は Web 上でゲームをプレイしたり、ビデオを見たり、アプリケーションを実行したりする方法を形作るのに役立ってきました。 しかし、ここ数年で、Flash はあまり一般的ではなくなりました。 3 年前、デスクトップ Chrome ユーザーの 80% が毎日 Flash を使用してサイトにアクセスしていました。 現在、使用率はわずか 17% であり、減少し続けています。
この傾向は、Flash よりも高速で電力効率の高いオープン Web テクノロジにサイトが移行していることを示しています。 また、セキュリティも強化されているため、ショッピング、銀行取引、または機密文書の閲覧中も安全です。 また、モバイルとデスクトップの両方で動作するため、お気に入りのサイトにどこからでもアクセスできます。
これらのオープン Web テクノロジーは、サイトが Flash を実行する許可をユーザーに求める必要が生じ始めた昨年末に、Chrome のデフォルトのエクスペリエンスになりました。 Chrome は、今後数年間にわたって Flash を段階的に廃止していきます。まず、より多くの状況で Flash を実行する許可を求め、最終的にはデフォルトで無効にします。 2020 年末までに Chrome から Flash を完全に削除します。
現在、Flash を使用するサイトに定期的にアクセスしている場合、これがどのように影響するのか疑問に思うかもしれません。 サイトがオープン Web 標準に移行した場合、そのサイトで Flash を実行するためのプロンプトが表示されなくなることを除けば、大きな違いはありません。 サイトが引き続き Flash を使用し、サイトに Flash を実行する許可を与えた場合、Flash は 2020 年末まで機能します。
Web を Flash フリーにする準備ができていることを確認するには、Adobe、他のブラウザー、および主要な発行元との緊密な作業が必要です。 本日のアドビの発表を支持し、皆様と協力して Web をさらに改善できることを楽しみにしています。
アンソニー・ラフォージさんのブログの日本語訳
このような過程がありGoogleはflashから完全に廃止しています。今の時代はFlashが追加されているページを見つける方が難しいと思いますがこのチェックリストを見ている方の中にも昔のホームページをリニューアルしたいと思って訪れる方がいる可能性はないといえないので一応項目の一つとして設定させていただきました。
Flash を監査するには、Search Console の モバイルユーザビリティレポート で、Flash を含む「互換性のないプラグイン」がサイトで使用されているかどうかを確認することができます。
遅延読み込みされたコンテンツがビューポートに表示される
遅延読み込みの概念は、特にネイティブ ブラウザーのサポート以来、より一般的になりました。 ワードプレスを含む多くのCMSフレームワークには、デフォルトで画像の遅延読み込みが組み込まれています。
遅延読み込みが正しく機能すると、必要に応じて画像またはその他のコンテンツがビューポート (Webブラウザーの表示部分) に表示されます。問題が発生すると、コンテンツが正しく読み込まれず、検索エンジンに表示されません。
遅延読み込みされたコンテンツを監査する最も簡単な方法は、Google の URL検査ツールを使用することです。 ページを調べた後、スクリーンショットと HTML をチェックして、すべての画像が正しくロードされていることを確認しましょう。
Search Consoleをすっでに使用している場合[公開 URL をテスト] > [テスト済みのページを表示] をクリック後[HTMLタブ] と [スクリーンショットタブ] で確認することもできます。
無限スクロールのページなどの場合段階的に分割された読み込みをサポートしているか
遅延読み込みと同様に、無限スクロールはUX(ユーザーエクスペリエンス)には適していますが、検索エンジンにはあまり適していません。 設定が間違っていると、Google から情報が正確に読み込まれない可能性があります。
無限スクロールを実装する正しい方法は、ページ分割された読み込みを設定することです。これは、訪問者がページを下にスクロールするとURLが変化していくような仕様です。 これにより、ユーザーはコンテンツの特定のページを共有およびブックマークできるようになり、検索エンジンはコンテンツの個々のセクションをインデックスに登録できるようになります。 Google では、History API を使用してページ分割された読み込みを通知することをお勧めします。これにより、ユーザーがスクロールしたときに表示される URL をいつ更新するかをブラウザーに通知することができます。
詳細: 無限スクロールでページごとの読み込みができるようにする
記事などの場合現在の公開日と更新日を設定できているか
コンテンツに公開日を追加しても、ランキングに直接影響する可能性は低いですが、CTR とユーザー エンゲージメント シグナルの両方に大きな影響を与える可能性があります。 Google は検索結果に日付を直接表示するため、ユーザーのクリック率に影響を与える可能性があります。

上記の画像のように設定がうまくいっていれば検索結果に日付が表示されるようになります。SEO業界でよく見られるズルいやり方は場合、検索エンジンを欺くために公開日や最終更新日に細工をし、コンテンツが新鮮で関連性があるように見せる方も見られますが現在のGoogleは、ウェブサイトの更新者が実際にいつコンテンツを更新したかを知ることができるので、時間の無駄なのでこのようなことはしないようにしましょう。
正確な日付を表示するための一般的なガイドライン
- 通常、ページの上部近くに日付を表示するようにしましょう。
- スキーマ マークアップに「datePublished」および「dateModified」プロパティを含めましょう。
- 日付の一貫性を保ちましょう。 たとえば、同じページに複数の日付があると、Google が混乱する可能性があります
著者および/または寄稿者が誰であるかを明記できているか
authorは、SEO 分野ではデリケートなテーマです。
Google は著者をランキング要因として確認していませんが、 著者情報をエンティティとして追跡 し、ページの著者を特定するだけでなく、その著者を Web 上の他の作品に結び付ける 作業を行っていることを確認しています。
さらに、Google の Search Quality Rater Guidelines は、著者や出版社の評判を判断するために多大な労力を費やすことを評価者に奨励することで、これをサポートしています。 匿名または評判の低い作成者/発行者によるコンテンツは、多くの場合、品質が「低」と評価されますが、評判の高い作成者/発行者によるコンテンツは、多くの場合、「高」または「最高」と評価されます。
アドバイス
- 特定の著者については、著者がページに明確に印刷されていることを確認してください
- スキーマ マークアップに作成者データを含める
- 著者を著者プロフィール ページがあるソーシャルメディアプロフィールや他の記事にリンクしましょう。
- Article スキーマ (または他のタイプのスキーマ)に「publisher」マークアップを含めます。
- 会社概要と連絡先ページにて発行者の情報と連絡先情報を明確にする。
コンテンツがGoogleセーフサーチフィルタに引っかかっていないか
何百万人ものユーザーが、ポルノなどの露骨なコンテンツを検索結果から除外する Chrome の「セーフサーチ」フィルタを使用しています。
このシステムはとても秀逸で日々進化していっています。
Google では、露骨な表現を含むコンテンツがページ内に存在しない場合でも、そのサイトにフラグを立てることがあります。 これは、Google がコンテンツによって混乱した場合に発生することがあります。
サイトが Google のセーフサーチをトリガーする可能性があることに少しでも疑問がある場合は、手動で確認することをお勧めします。
- 自分のブラウザでセーフサーチを有効にする
- オンにした状態でウェブサイトのホームページといくつかの特定のディレクトリを検索します
- セーフサーチをオフにして再度検索を行う
- この二通りの検索方法を試して結果の数が大幅に異なる場合、サイトがセーフサーチによってフィルタリングされている可能性があります
サイトがアダルトコンテンツやデリケートなコンテンツを掲載しておらず、セーフサーチが誤ってコンテンツをフィルタリングしていると思われる場合は 、Google に問題を報告してください 。
詳細 : Googleセーフサーチとウェブサイト
5. リンクとナビゲーション
リンクはクロール可能か
驚かれるかもしれませんが、Webリンクを作成する方法は実にたくさんあります。もちろんSEOに適した設定の仕方も多数あります。
リンクをクロール可能にするために、検索エンジンは通常 、href 属性を持つ <a> タグを必要とします。
ページが存在しないページにリンクしていないか (404エラー)
意図せずたまたま 404 にリンクしていたとしても、通常はSEOの大きな問題にはなりません。
とはいえ、404 につながるリンクは次の点で悪い点も含んでいます。
- イライラするユーザーエクスペリエンスを生み出す可能性があります
- リンク エクイティの流れを止める
- 多くの 404 へのリンクは、ページが古く、メンテナンスされていないことをユーザーに感じさせてしまうことがあります。
壊れたリンクの修正は、大規模に行うとより効果的であり、内部リンクを優先すると、その努力がより大きく報われる可能性があります。非常に大規模なサイトの場合、各ページの重要性に応じてROIは上昇しますが、すべての404を探し出して修正することは、非効率的ですので優先順位をよく考えて対処しましょう。
ほとんどのSEOクローラーは、壊れたリンクと404を識別できます。 単一のページを監査するだけの場合は、 Broken Link Checker(chromeに拡張機能を追加してお使いください) などを使用し確認してみてください。
リンクは適切なアンカーテキストを使用しているか
うまく設定された関連するアンカー テキストを含むリンクはより多くの価値を生み出すことができます 。
Googleはアンカーテキストをランキングシグナルとして使用しており、 特許出願では関係のないまたは一般的なアンカーテキストを含むリンクを無視する可能性さえあることが示唆されています。
最後に、Googleは通常、あまりにも多くの完全一致アンカーとのリンクを含む「過度の最適化」を嫌う傾向があります。
良いアンカーの例:
- 「コロナの新薬が日本で開発された」
- 「SEOで気を付けるべきこと」
- 「私たちのプロフィールと沿革」
一般的なアンカーの例:
- “ここをクリック”
- “続きを読む”
- “詳細はこちら”
発リンクがある場合適切なタグを設定できているか (nofollow、ugc、sponsoredタグの設置)
2020年の3月1日から、Googleはnofollowリンクの処理方法を 変更しました。
ランキングの目的で Google は各 nofollow 属性を「 ヒント 」として扱うようになりました。つまり、ランキングには影響しない可能性がありますが、Google はディレクティブを無視してランキングに nofollow リンクを使用することを選択する場合があります。
また、Google は 2 つの新しいリンク属性を導入しました。
- rel=”ugc” ーユーザー生成コンテンツ内のリンク。 Google は、UGC が信頼できる貢献者によって作成されている場合、これは必要ない可能性があると述べています。
- rel=”sponsored” ー有料またはスポンサー付きのリンク用。 これにはアフィリエイト リンクが含まれると思われますが、Google は明示的に述べていません。
これらの属性は、nofollow とともに、パブリッシャーとしての保護に役立ちます。 Google は、スパムにリンクしているサイトや金銭的インセンティブを提供するリンクにペナルティを課すことがあるため、これらのリンクを適切にマークすることで、Google の怒りを避けることができます。
ファセットナビゲーション(ファセット検索)はコンテンツの重複を起こしていないか
ファセット ナビゲーションは買い物客にとって非常に効果的であり、ほぼ無限の選択肢から選択肢を絞り込むことができます。これらのほぼ無限の選択肢は注意を怠ると、Google がクロールするほぼ無限のページを作成する可能性があります。
ファセットナビゲーションのすべてのオプションが、毎回新しいURLを作成する方法でリンクされていて、コンテンツが実質的に変更されない方法でリンクされている場合、Google がクロールするための何百万もの重複またはほぼ重複するページが誤って作成される可能性があります。
ファセット ナビゲーションのベスト プラクティス:
- 存在しないオプションのクリック可能な要素を作成したり、ページのコンテンツを変更したりしないでください
- 重要でないソートオプションや検索オプション、分類をrobots.txtでクロールをブロックする
- インデックスから除外したい URL には noindex を使用しましょう
- Google Search Consoleのパラメータ設定を定義するには、パラメータ ツールを使用します。
ページ分割されたページは明確にリンクされているか
サイトでページネーションを使用している場合、ページネーションされたリンクが検索エンジンに表示されることが重要です。
Googleは最近 、rel=prev/nextマークアップのサポートを廃止しましたが、他の検索エンジンは引き続き使用してい ます。 これは、Google がページ分割されたコンテンツを見つける主な方法が、ページ上のリンクを介して行われるように変更されたからです。

一般に、ページ分割されたページは明確にリンクされ、クロール可能である必要があります。 ページ分割されたページ自体は、自己で正規化するか、すべてのエントリを含む「すべて表示」ページに正規化する必要があります。
ページに過剰な量のリンクが含まれていないか
昔、Google は 1 ページに100 個以下のリンクを推奨していました。 そのような時代はとうの昔に過ぎ去っており、現在のGoogle はその何倍もの処理を問題なく処理できます。
とはいえ、Google は 1 ページあたり数百 (またはそれ以上) のリンクをクロールできますが、検索エンジンに提示するリンクの数などのオプションの数を制限する正当な理由はまだあります。 リンクの数が多いと、すべてのリンクが通過するリンクエクイティが希薄になり、Googleがどのリンクが重要であるかを判断するのが難しくなる可能性があります。
「1ページに含まれるリンクの数のおすすめは〇個だ!」などという合理的な定義はありませんが、ページに数百または数千のリンクがあることがわかった場合は、それらを削減して、リンク エクイティと Google によるサイトのクロール方法をより明確にすることを検討しましょう。
リダイレクトチェーン(リダイレクトの連鎖)は起きていないか
壊れた 404 ページにリンクしないというアドバイスと同様に、リダイレクトチェーン(リダイレクトの連鎖)についてリンクを確認すると役立つことがよくあります。
ページはウェブ上で頻繁に移動し、時間が経つにつれて、これらの移動は本当に非常に印象的なリダイレクト チェーンにつながる可能性があります。 Google は、1 回の試行で最大 5 回のリダイレクトを追跡すると言われています。Googleが見つけるべき最終的なURLを発見するために何度も試行する可能性があります。
これは通常、マイナーな問題であり、多くの時間をこれに費やすことはありません。なのでチェックリストの重要度もLOW(優先度低い)で設定してます。リダイレクトチェーン(リダイレクトの連鎖)を修正すると、クロール エラーの可能性が減り、リンクの公平性を維持するのに役立ちます。一方、3xx リダイレクトはあまり問題ではなく、これらを修正しても大きな利益は得られない可能性があります。
6. Images(画像)
Googleの画像検索が検索エンジン市場全体の 20%以上を占めることをご存知ですか?
いずれにせよ、画像はSEO全体で重要な役割を果たす可能性があり、画像を最適化する理由は画像検索でのランキングとその他のメリットをあなたにもたらします。
画像にalt属性が設定されているか
通常、画像には次の3つの主な理由から alt 属性が必要です。
- Alt属性は、検索エンジンが画像を理解するのに役立ちます
- 別のURLにリンクする画像の場合、alt属性はリンクのアンカーテキストとして機能します。
- スクリーンリーダーやその他のアプリケーションは、ページを適切に理解するために代替テキストに依存するので的確に設定するとアクセシビリティの向上に繋がります。
公平を期すために言うと、欠落している代替テキストを 1 つまたは 2 つ (または 3 つ) 修正しても、SEO に大きな影響を与える可能性は低いですが、規模が大きく、一貫して適用される場合、適切な代替テキストはGoogleがページや画像コンテンツをインデックスするのに役立ちます。SEO的な観点でもランキングにも役立ちます。
代替テキストは簡潔でわかりやすいものにしてください。最適な代替テキストは、スクリーンリーダーを使用している実際に画像を見ることができない人にとって最も意味のあるものです。
画像の高さと幅が定義されてるか
画像の高さと幅を定義することは直接的な Google のランキング要素ではありませんが、画像のサイズが不足していると、ブラウザがページを読み込もうとするときにユーザビリティの問題が発生する可能性があります。
これは 累積的なレイアウト シフト に影響を与える につながり、 Core Web Vitals スコア低下のにつながり、ランキングに悪影響を与える可能性があります。
ここではレイアウト シフトが非常に重要な問題であるため、Google の Page Speed Insights などを使用してサイトの速度監査を実行し、CLS がどのくらいかを確認することをお勧めします。 低い場合は、画像の高さと幅が定義されていない画像が存在する可能性が高いです。
画像にはわかりやすいタイトル、キャプション、ファイル名、テキストを使用しているか
代替テキスト(alt属性)に加えて、Googleは他の多くのシグナル要素を使用して、画像が何であるか、およびコンテンツとどのように関連しているかを判断します。 これらのシグナルには次のものがあります。
- 画像タイトル
- キャプション
- ファイル名
- 画像を囲むテキスト
理想的には、可視性を最大限に高めるために、これらの各要素は定義されていることが好ましいです。
ほとんどの場合、人々が無視する一番の要素はファイル名です。 人間が読めるファイル名、理想的には説明的なキーワードを使用するファイル名が適しています。
不適切なファイル名
/2023-01-07-SLAIAJRKDaRMnEADRQpyHW.jpg (このような訳の分からない文字列をファイル名に設定することは避けてください)
より良いファイル名
/seo-important.jpg
画像に重要なテキストが含まれていないか
近年、Google は画像に埋め込まれたテキストを理解する能力が大幅に向上していますが、ページ上の画像テキストをインデックス化するために Google に頼るべきではありません。非常によくある間違いは、経験の浅い Web デザイナーが、検索エンジンからテキストがほとんど見えないことを理解せずに、画像にテキストを配置することです。
画像に重要なテキストが含まれている場合は、代替テキスト(alt属性)、キャプション、タイトル、または周囲の本文テキストコンテンツのいずれかで同じ情報が伝えられていることを確認してください。
画像サイトマップを設定しているか
検索エンジンによる見つけやすさとインデックス作成を向上させるために、サイトマップ ファイル、または画像専用の画像サイトマップ ファイルに画像を一覧表示することを推奨しています。
画像サイトマップに関する注意事項:
- 通常のサイトマップ URL とは異なり、画像サイトマップ URL は完全に別のドメインにある可能性があります。
- 各 URL エントリには、最大 1,000 個の画像を一覧表示できます。
- 画像サイトマップには、キャプション、タイトル、ライセンス、地理的位置など、多数のオプション エントリを含めることができます。
詳細 : 画像サイトマップ
7. Video(動画)
YouTube だけが動画を重視し様々なランク付けを行っていると感じがちですが、実はGoogle も何百万もの異なるサイトの動画をインデックスし、ランク付けしています。 最大限の可視性を得るために、従うべきいくつかのベストな方法があります。
ビデオはインデックス可能なページで公開されているか
これは非常に簡単ですが、常に明白であるとは限りません。 Google は動画自体をランク付けするのではなく、実際に動画が埋め込まれているページをランク付けします。
これは 、インデックス可能な公開されたURL に動画を追加・表示する必要があることを意味します。
さらに、動画自体の URL は、robots.txt やその他の手段によってブロックされていない、安定した URL で Google がアクセスできる必要があります。
ビデオは適切な HTML タグ内に設置されているか
動画を埋め込むときは、適切な HTML タグで設置して、Google が動画として識別できるようにしてください。
許容されるタグは次のとおりです。
- <video>
- <embed>
- <iframe>(非推奨)
- <object>
動画は動画サイトマップに含まれているか
動画でスキーママークアップを使用する場合、動画サイトマップは厳密には必須ではありませんが、検索エンジンが動画を検索し、サイトマップに含まれる動画に関する関連情報を理解するのに非常に役立ちます。
動画のサイトマップは、動画の場所、タイトル、説明、サムネイルなど、動画に関する追加情報を明示的に定義することで、インデックスとランク付けを行うために役立ちます。
明確にするために、これらのプロパティは動画サイトマップ ファイルまたはページ上のスキーマ マークアップで定義する必要があります。 それぞれ独自の利点があるため、この情報を両方の場所で定義するのが理想的です。
動画サイトマップで定義する必要がある必須プロパティ:
- <url> ー Parent tag
- <loc> ー ビデオをホストする URL
- <video:video> ー ビデオ情報の親タグ
- <video:thumbnail_loc> ー 動画のサムネイルの URL
- <video:title> ー ビデオのタイトル
- <video:description> ー ビデオの説明
- <video:content_loc> ー 実際の動画ファイルの URL
- <video:player_loc> ー 代わりにビデオ プレーヤーの URL をリストする場合は、<video:content_loc> を使用
ビュー数、評価など、他にもオプションのプロパティが複数あります。詳しくは下記の詳細で確認してください。
詳細: ビデオ サイトマップ
動画スキーママークアップ
動画スキーマを追加することは重要です。なぜなら、動画サイトマップのように、構造化データは通常、Google が検索結果に動画を表示するために必要と見なす情報を提供するからです。 必要なプロパティは次のとおりです。
- 説明
- 名前
- サムネイルの URL
- アップロード日
これらの必須プロパティに加えて、ビデオ スキーマを使用すると、他のいくつかのデータ ポイントを追加して、ビデオが検索でどのように表示されるかに影響を与えることができます。
BroadcastEventマークアップを追加すると、動画が Google の「ライブ」バッジの対象となる場合があります。 Google では、 Clip または SeekToAction を使用して、人気が高まっているキーモーメントを定義することもできます 。 YouTube を使用している場合は、キーモーメントのタイムスタンプを手動で指定できます。
詳細 : 構造化データのスキーマ マークアップを使用してGoogleで動画を取得する
8. モバイル対応
Google のモバイル ファーストインデックスの時代に、モバイルフレンドリーでないサイトはほとんど残っていないと思いますが、 実際は検索結果での可視性を損なう可能性のある Web サイトはたくさんあるのも事実でこれに関しては早急に解決する必要があります。
Google モバイル フレンドリー テストに合格
自分のサイトがGoogle のモバイル フレンドリー テストに合格しているかどうかをまずテストを行い知ってください 。 Google のモバイル フレンドリー基準を満たさないサイトは、モバイル検索結果で上位に表示されない可能性があります。
Search Console のモバイル ユーザビリティ レポートでも同じ情報を確認できます 。 ページがモバイル フレンドリー テストに合格しなかった場合、各レポートは、ビューポート幅の設定や画面よりも広いコンテンツなど、修正が必要な問題を示します。
レスポンシブWebデザイン(モバイル対応)
Web サイトのモバイルエクスペリエンス(モバイルフレンドリー)を構築する場合、通常、次の 3 つのオプションがあります。
- レスポンシブWebデザイン: モバイルとデスクトップの両方で同じ URL から同じコンテンツを提供しますが、レイアウトは画面サイズに基づいて変化します。
- ダイナミックサービング: 1つのURLに対して、2つのHTMLを用意し、ユーザーがアクセスした端末によってサーバーサイドでPC向けのHTMLとスマートフォン向けのHTMLを出し分けることを指します。URL は同じままですが、ブラウザが検出するデバイスに基づいてコンテンツ自体が変わる場合があるという点で、レスポンシブ Web デザインに似ています。
- セパレートURL: Webサイトをデスクトップ端末(パソコン)とモバイル端末(スマートフォン)の両方に適切に対応する際、それぞれに異なるURLでコンテンツを表示することを指し、ユーザーは通常、デバイスに基づいて適切なバージョンにリダイレクトされます。
これらの方法はどれも有効ですが、レスポンシブ Web デザインは他の方法よりも強く推奨されます。 レスポンシブ ウェブ デザインの利点は数多くあります。単一の URL、デバイスによって変更されないコンテンツ、リダイレクトの必要がない、コンテンツ エラーの可能性が低い、保守が容易である、Google が 1 つのページのみをクロールできるなどです。
サイトがどの方法を使用していてもランク付けは可能ですが、管理のしやすさとサイト構造のことを考えると可能な限り、レスポンシブ Web デザインで構築することを私はお勧めします。
モバイルとデスクトップコンテンツが一致しているか
モバイル SEO に関する最大の技術的ミスは、モバイル コンテンツがデスクトップ コンテンツと一致しない場合です。 Google がサイトのモバイル ファースト インデックス作成を有効にしている場合 (大多数の Web サイトと同様)、これは、サイトのモバイル バージョンで「欠落している」コンテンツが、デスクトップの場合のようにインデックスに登録されない可能性があることを意味します。
サイトのモバイル版とデスクトップ版の両方で同じであるべきコンテンツ チェックには、下記が含まれます。
- メタ ロボット タグ (例: index、nofollow)
- タイトルタグとメタデータ
- コンテンツ
- 見出しタグ
- 画像
- リンク
- 構造化データ
- robots.txt
以下のツールを使用して、これらの領域の違いを簡単に確認できます。
ツール:
個別のURLに関する特別な考慮事項(自分のサイトが該当する場合のみ)
サイトによっては、URL を分離してモバイル ページ用に別途URLを作成するパターンもあります (あまりお勧めしませんが…)。 たとえば、tsujigawa.com はデスクトップ ユーザーy用に作成したページとURLで、モバイル ユーザーを感知した場合は m.tsujigawa.com にリダイレクトするというものです。
m.tsujigawa.com などを使用して別途モバイルページを提供する場合は、次の主な違いに注意してください。
【canonicalタグによるURLの正規化】 別のURLにあるモバイル ページは、デスクトップ バージョンのページに対して正規化する必要があります。
<link rel="canonical" href="https://tsujigawa.com/">同時に、デスクトップ バージョンは通常どおりそれ自体に正規化する必要がありますが、rel=”alternate” を使用してモバイル ページの存在を Google に通知する必要もあります。
<link rel="alternate" media="only screen and (max-width: 640px)"
href="https://m.tsujigawa.com/">サイトマップ でrel=”alternate” 値を通知することもでき ます。
【国際化 (hreflang)】モバイル URL とデスクトップ URL で同じでなければならない他の要素とは異なり、国際化のために hreflang 属性を使用する場合は、モバイル URL とデスクトップ URL を別々にリンクする必要があります。
つまり、モバイルの hreflang タグは他のモバイル URL を指し、デスクトップの hreflang タグはデスクトップの URL を指す必要があります。 2 つを混在させると、混合シグナルが発生し、インデックス化とランキングの問題が発生する可能性があります。
とにかく上記のこともあり私は個別URLでモバイル対応することをお勧めしていません。
詳細 : 別々のURL
9. サイト表示スピード
速度は長年にわたって検索エンジンのランキング要因に影響を与えてきましたが、今回のGoogle の Core Web Vitalsアップデート により 、引き続き多くの SEO担当者にとって最優先事項となっています。
ただし一概に速くするためにサイトの大事なコンテンツを削れというわけではなく、スピードをやみくもに上げればいいというのも間違っています。コンテンツの少ないただの単一の軽いサイトと、多くの異なるテクノロジを使用した複雑なECサイトとは速度の問題が大きく異なります。そしてこの二つのサイトを一つにくくるのもナンセンスです。
サイトがすでに高速である場合は、あまり心配する必要はありません。調査によって、何を修正する必要があるかが正確に明らかになるはずです。 ここではその基本について説明します。
コンテンツは妥当な時間内に完全に読み込まれるか
私たちの最初の推奨事項は、逆説的に技術的ではないように見えますが、実際のユーザーの観点からは適切な部分でありその項目とも言えます。 あなたのサイトの読み込みは速いですか、それともユーザーが苦痛なほど遅いと感じていますか?
速度監査の課題は、すべてのツールが異なるスコアを提供することです。 このため、適切なベースライン測定値は合計読み込み時間で判断します。 これは、コンテンツがブラウザに読み込まれるのにかかる合計時間を測定するだけというものです。 この測定は速度パフォーマンスの全体像を把握するにはあまりにも基本的なものですが、サイトが速いか遅いか、またはその中間かを大まかに把握することができます。
Google アナリティクスのサイト速度レポート を使用すれば、ページごとの読み込み時間を測定することができます。
平均読み込み時間のベンチマークは設定されていませんが、通常は4 ~ 5秒が妥当な目標です。ページ読み込みがこれよりも長くかかる場合、速度はトラフィックと訪問者の満足度を犠牲にする可能性が高い領域になります。
URL が Google の Core Web Vitals 合格基準を満たしているか
Google が速度をランキング要因として使用するようになったため、現在、サイトの速度を監査する最も直接的な方法は、 Core Web Vitals を測定することです。
CWV スコアを測定するには、非常に多くの方法があります。 最も一般的なもののいくつかは下記になります。
- Chrome で Lighthouse 監査を実行する
- Search ConsoleのCore Web Vitals レポート(ウェブに関する主な指標レポート)
- ツール ページ スピード インサイト
すべての監査ポイントに完全に対処することはできない可能性がありますが、目標は次の 3 つの重要な領域で「良い」スコアを達成することです。
- 最大視覚コンテンツの表示時間 (LCP): 2.5 秒以上
- 初回入力までの遅延時間 (FID) : 100ミリ秒以上
- 累積レイアウト シフト (CLS) : 0.1 秒以下
ランキングの上昇の目的のために、すべての指標で「良い」スコアを得る必要はないことに注意してください。 小さな改善でも役立つ場合があります。 また、Google はスピードを「マイナーな」ランキング要因として採用していることにも注意してください。 とはいえ、速度はユーザーにとって非常に重要であり、直帰率などのエンゲージメント指標に影響を与えます。
最後に、すべての URL に対して 2 セットの Core Web Vital スコアが表示されることに注意してください。1 つはデスクトップ用、もう 1 つはモバイル用です。 これは重要です。現時点では、CWV スコアが高いページに対する Google のランキングブースト(恩恵)は 、モバイル ランキングに対してのみ 計画されているためです(ただし、デスクトップ エクスペリエンスも最適化することをお勧めします)。
10. セキュリティ
通常、セキュリティの問題は、技術的な SEO 監査を行うときに最初に考えることではありませんが、セキュリティの問題に対処しないと、ランキングが確実に低下する可能性があります。
HTTPSは設定されているか
HTTPS の使用は、公式の Google ランキング シグナルです。 技術的には、これは小さな信号の部類に分類されます。 とは言うものの、最近のブラウザーの更新とユーザーの期待は、 HTTPS が今日の Web におけるテーブルステークス(あって当たり前のもの)で あることは事実なので当たり前に設定しましょう。
SSL/HTTPS の監査は簡単です。ほとんどのブラウザは、暗号化されていないサイトにアクセスしようとすると警告を表示します。 なのでまず HTTP (「S」なし) でサイトにアクセスしてあなたのサイトがHTTPS設定されているか確かめてください。設定していなければ契約しているサーバーの仕様に従って設定を行ってください。基本的に日本のレンタルサーバー会社をお使いでしたらオプションまたは無料で設定を簡単に行うことができます。※ロリポップ、エックスサーバー、さくらインターネット、GMOなどは問題なく簡単に設定できます。
ツール:httpstatus Status message欄がOKとなれば大丈夫です
サイトは HSTS をサポートしているか
HSTS は、HTTP Strict Transport Security の略です。 HSTS がランキング シグナルであるという兆候はありませんが、それでもなお、 Google はHSTSを使用することを推奨しています。
基本的に、HSTS は、入力され たプロトコルに関係なく、常に HTTPS 経由でページを自動的にロードするようにユーザーのブラウザーに指示します。
HSTS を有効にするには、次のように、max-age ディレクティブを秒単位で指定して Strict-Transport-Security 応答ヘッダーを提供する必要があります。
Strict-Transport-Security => max-age=2592000
HSTS が訪問者に問題を引き起こさないようにするには、通常、低い max-age から始めて、1 年 (31,536,000 秒) まで進めるのが最善です。
サイトが他の要件を満たしている場合は、HSTS プリロード リスト にドメインを入力してテストすると合格か不合格かを教えてくれます。HSTSを設定することで、ほとんどのブラウザに対して事前に HTTPS のみでサイトをロードするように指示することができます。 これにより、パフォーマンスとセキュリティの両方でメリットが得られます。
初心者さんやまだ触りだしたばっかりのウェブマスターにとって、これは理解するのが大変なので、圧倒されてしまうかもしれませんが心配しないでください。 HTTP ヘッダーを確認したい場合は、 httpstatus.io などのツールを使用して確認してみてください。
ハッキングされたコンテンツ、マルウェア、またはその他のセキュリティの問題がないか
ほとんどの場合、サイトがハッキングされたコンテンツやセキュリティの問題に苦しんでいる場合、通常、いくつかの理由で簡単に特定できます。
- Google Search Console を設定している場合、Google は通常、メールで通知するだけでなく、アプリ内で通知します。
- Chrome を含む主要なブラウザーは、訪問者がサイトにアクセスしようとすると、警告を表示する可能性があります。
説明できないトラフィックの急激な減少が見られる場合は、これらのセキュリティの問題を簡単に確認する価値があります。
Search Console は多くのハッキングされたコンテンツ を検出しますが、すべてを検出できるわけではありません。 サイトにスパムや別の種類の攻撃が挿入されている疑いがある場合は、 サードパーティのセキュリティ ツール を使用して、主要な問題を簡単にチェックすることをお勧めします。
サイトにアクセスできない場合は、Chrome を使用して (シークレット モード推奨) Search Console に移動して、セキュリティ警告を探すことができます。 または、 Google のセーフ ブラウジング ツールを使用してサイトのステータスを確認することもできます 。
11. インターナショナルおよび多言語対応(多言語サイトではない場合省略可)
何百万ものサイトが、世界中のさまざまな言語や地域をターゲットにしています。 サイトがコンテンツのバリエーションで複数の地域や言語をターゲットにしている場合は、言語とジオターゲティングの精度を徹底的にチェックする必要があります。
URLにサポート言語の地域ターゲティングは設定されているか
コンテンツが特定の場所または複数の場所をターゲットにしている場合、これを Google に知らせる主な方法は 3 つあります。
1. 地域固有の URL たとえば、Google は次の URL を解釈して、主に日本のユーザーをターゲットにします。
- ja.example.com (サブドメイン)
- example.ja (トップレベル ドメイン)
- example.com/ja (ディレクトリ)
example.com?loc=ja などのジオターゲティングを指定するパラメーターはお勧めしません。
2. hreflang 属性 。 hreflang ターゲティングを指定できる場所は 3 つあります 。
3. インターナショナル ターゲティング レポート。 Google Search Console を使用すると、 インターナショナル ターゲティング レポート を使用して、サイト全体を特定の国にターゲティングできます。 サイトが複数の領域をターゲットにしている場合、このオプションはお勧めしません。※インターナショナル ターゲティング レポートのサポートが終了しました
有効なhreflang属性は設定されているか
複数の地理的または言語のバリエーションを対象とするほとんどのサイトは、HTML、HTTP ヘッダー、またはサイトマップ ファイルを介して、hreflang 属性を使用します。 有効な hreflang のルールは複雑で、最も経験豊富な SEO担当者でさえ混乱することが多いです。 とにかく、hreflang を使用する場合は、マークアップを確認する必要があります。
別途詳しく記事を書きますのでしばらくお待ちください。
不明確なリダイレクトを設定していないか
Web サイトが言語と地理位置情報のターゲティングで犯す最大の間違いの 1 つは、 自動リダイレクト です。 Web サイトでは、IP やその他の情報を介してユーザーの位置を検出し、簡単にするためにユーザーを「正しい」ページに自動的にリダイレクトしようとするのが一般的です。
残念ながら、これは悪い習慣です。
間違った自動リダイレクトで、ユーザーと Google の両方に対して本当に着地してほしいページに着地させることができず損失を出す可能性があります。 Google 自体が自動的にリダイレクトされた場合、コンテンツがクロールされることもなくなりランク付けにも悪い影響が出ます。
Google が正しいページをユーザーに提供することを優先してください。 次に、フォールバックとして、ハイパーリンクを使用して、ユーザーが適切な言語/場所を自分で選択できるようにします。 よく多言語サイトにあるメニューの国旗マークのプルダウンメニューなどです。ハイパーリンクを使用するもう 1 つの利点は、適切な hreflang マークアップと組み合わせると、Google による URL のクロール範囲を実際に増やすことができることです。
12.バックリンク(オフページSEO・外部対策)
これで最後の項目になりますが正直なところ、バックリンクは通常、ほとんどの技術的な SEO 監査に含まれていません。 今までやってきたSEO監査はページがランク付けされる可能性を最大限に高めるための項目で皆さんもそれを目的にこんな長いチェック項目に付き合っていただいたと思います。最後の最後にこんな落ちですがページが ランク付けされない主な理由の 1 つは、 バックリンクが不足しているためです 。
したがって、サイトが技術的に最高なものにするためにここまでやってきたあなたは、あなたのウェブサイトのバックリンクが適切であることを確認するためにいくつかの追加の手順を実行する必要があります。…もう少しお付き合いくださいませ。
URL には自分のコンテンツに関連するバックリンクがあるか
検索エンジンはさまざまな方法でリンクを評価します。 Google は、バックリンクなしでランク付けすることは技術的に可能であると述べていますが、調査ではそうするのは非常に困難であることが示されています。
関連性の高い優れたコンテンツを含むページがランキングに表示されない場合は、関連するバックリンクが無いか少ない可能性があります。
バックリンクを見つけて監査する方法はたくさんありますが、少なくとも、信頼できる外部ソースからのリンクと、コンテンツを正確に説明するさまざまなアンカー テキスト フレーズを含む内部ページがページに混在していることを確認する必要があります。
バックリンクを構築するための方法の詳細は「外部SEO対策(オフページSEO)とは?」記事の「リンク構築」をお読みください。
また内部リンク、アンカーテキストフレーズ設定を行うための内部対策は「内部SEO対策(オンページSEO)とは?」をお読みください。
バックリンクは Google ガイドラインに違反していないか
昔のSEOはバックリンクについて心配しなければなりませんでした。 Google の Penguin アルゴリズムは、スパムのようなバックリンクプロファイルを持つサイトを格下げする (または検索結果から抹消する) ように設計されていました。
現在のGoogle は単に悪いリンクを無視する傾向にあります。
とはいえ、操作的なリンク構築に関するポリシーに違反したと Google が判断した場合、Google は手動のペナルティを課したり、検索結果でアルゴリズム的に降格したりする可能性があります。
とにかく、SEO監査を実行するときは、いくつかの簡単なチェックを実行する必要があります。
- Google Search Consoleの[セキュリティと手動による対策]→ [手動による対策]欄に手動のアクションがありますか? ※問題ない場合は問題は検出されませんでしたと表示されます
- そのサイトは、意図的に操作によるリンクの作成を禁止するGoogle のガイドラインに違反する行為に参加していましたか?
その場合は、Google の否認ツールを使用してリンクを否認することをお勧めします。
否認ファイルの内容を把握しているか(調整が必要な場合はそれに対応)
はっきり言っておきますが、大多数のサイトではリンクを否認する必要はありません。
とにかく、サイトの否認ファイルの内容を確認する必要があります。
多くの古いサイトには、気付かないうちに否認ファイルが含まれているパターンがあります。 昔頼んでいたSEO会社、または Web サイトの所有者は、意図的または意図せずに、否認ルールを挿入している可能性があります。ファイルをチェックしないと、重要なリンクをブロックしているかどうかわかりませんので一度確認してみてください。
このチェックを実行するには、 Google の否認ツール にアクセスして、否認ファイルが存在するかどうかをまず確認します。 ドメインプロパティはサポートされていないため、各プロパティを個別に確認する必要がある場合があります。
もし否認ファイルが存在する場合は、ダウンロードして、サイトへの重要なリンクをブロックしていないことを確認してください。 その場合は、新しいリストを再アップロードするか、オプションで否認ファイルを完全にキャンセルできます。
否認ツールからリンクを削除するメリットについては、SEO コミュニティで議論されていますが、いくつかの情報源から特定の状況で役立つという があります。 少なくとも、あなたは否認ファイルの内容を知っておく必要があります。
【まとめ】SEOチェック
おめでとうございます! 今回のテクニカルSEOのサイト監査はこれで完了です。
あなたがSEO対策に慣れていない場合、リストを理解するのに少し時間がかかったかもしれません。
なれれば、このような小規模な監査を数時間で完了できるようになるはずです。
経験を積んでいくにつれて、このチェックリストをニーズに合わせて変更したり、クライアントに提示するために会社独自のブランドでドレスアップしても構いません。
このシートに著作権はなく自由に使ってもらって改変してもらっても大丈夫です。
ただ今回のように私は毎日ボリューミーなSEO対策に関する記事やツールを作っているので意見や要望、実際チェックリストを使ったなどの感想をコメントで頂けるとこれからのモチベーションに繋がります!笑
皆様のSEO対策がうまくいくよう祈ってます。